CORS (Cross-Origin Resource Sharing) erklärt 🌐
Verstehe die Bedeutung von CORS für sichere Webanwendungen. Erfahre die Vor- und Nachteile und wie du häufige Fehler vermeidest! 🌐

CORS, oder Cross-Origin Resource Sharing, ist ein Sicherheitsmechanismus, der von Webbrowsern verwendet wird, um zu steuern, welche Webanwendungen Ressourcen von einer anderen Domäne anfordern dürfen. Obwohl CORS seit vielen Jahren ein Standard ist, ist es für viele Entwickler, insbesondere für Anfänger, schwer zu verstehen. Dieser Artikel zielt darauf ab, CORS umfassend zu erklären, die häufigsten Fallstricke aufzuzeigen und hilfreiche Tipps zur Implementierung zu geben.
Was ist CORS und warum ist es notwendig? 🤔
Um zu verstehen, warum CORS existiert, ist es wichtig, zunächst das sogenannte Same-Origin-Policy (SOP) Prinzip zu verstehen. Die Same-Origin-Policy ist eine Sicherheitsregel, die verhindert, dass ein Dokument oder Skript, das von einem Ursprung (Domain, Protokoll und Port) stammt, auf Ressourcen eines anderen Ursprungs zugreifen kann. Diese Regel schützt vor schädlichen Angriffen, bei denen bösartige Websites Daten von einem anderen Ursprung stehlen könnten.
Ein einfaches Beispiel:
Du bist auf example.com angemeldet und auf einer Seite dieser Domain eingeloggt. Ohne CORS oder Same-Origin-Policy könnte eine andere bösartige Website, sagen wir badsite.com, versuchen, eine Anfrage an example.com zu senden, um deine vertraulichen Daten abzugreifen.

🔍 Was passiert ohne CORS?
Ohne CORS würde der Browser eine solche Anfrage blockieren, um dich zu schützen. Dies führt uns zu dem Problem, dass manchmal legitime Anfragen von einer anderen Domäne ebenfalls blockiert werden, was zu Einschränkungen in der Entwicklung moderner Webanwendungen führt.
Hier kommt CORS ins Spiel. CORS ermöglicht es einem Server, Ressourcen für Anfragen von bestimmten Ursprüngen freizugeben, während andere blockiert werden. Dies wird durch spezielle HTTP-Header erreicht, die der Server bei der Antwort auf eine Anfrage sendet.

Die Funktionsweise von CORS 🛠️
Um zu verstehen, wie CORS funktioniert, müssen wir die verschiedenen Header, die von einem Server gesendet werden können, genauer betrachten. Die wichtigsten Header, die bei einer CORS-Anfrage ins Spiel kommen, sind:
Access-Control-Allow-Origin: Dieser Header gibt an, welche Ursprünge Zugriff auf die Ressourcen des Servers haben. Zum Beispiel:Access-Control-Allow-Origin: https://example.com.Access-Control-Allow-Methods: Dieser Header gibt die HTTP-Methoden an, die der Server für Cross-Origin-Anfragen erlaubt (z.B. GET, POST).Access-Control-Allow-Headers: Dieser Header listet die erlaubten HTTP-Header auf, die von der Anfrage gesendet werden können.
Preflight-Anfragen
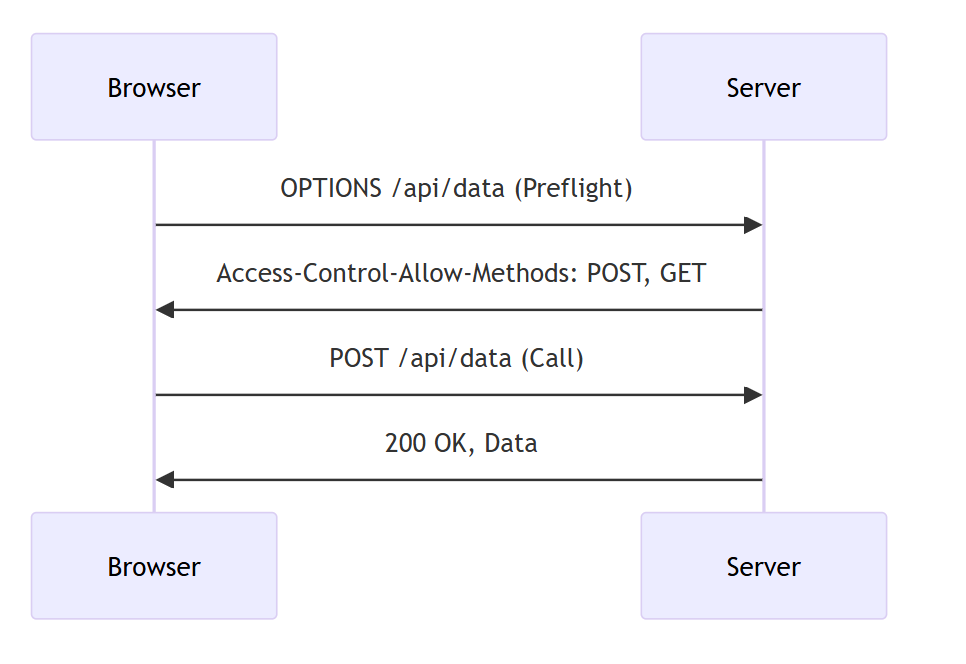
Ein wichtiger Bestandteil von CORS ist die sogenannte Preflight-Anfrage. Diese tritt dann auf, wenn eine Anfrage eine Methode verwendet, die nicht in die Kategorie „sicher“ fällt (z.B. POST, PUT) oder spezielle Header enthält. Bevor die eigentliche Anfrage gesendet wird, sendet der Browser eine OPTIONS-Anfrage an den Server, um zu prüfen, ob die eigentliche Anfrage erlaubt ist.

Ein Beispiel für eine Preflight-Anfrage:

Vorteile von CORS ✅
- Sicherheit: Der größte Vorteil von CORS ist die erhöhte Sicherheit. Es verhindert, dass bösartige Websites auf Ressourcen einer anderen Domäne zugreifen, was den Datenschutz und die Integrität von Daten schützt.
- Kontrollierter Zugriff: CORS ermöglicht es Servern, genau zu bestimmen, welche Ressourcen von welchen Ursprüngen (Domains) angefordert werden dürfen. Dies gibt Entwicklern die Kontrolle darüber, wer auf ihre APIs zugreifen kann.
- Unterstützung für moderne Webanwendungen: In einer Zeit, in der Single-Page-Applications und Microservices immer häufiger eingesetzt werden, ist CORS unerlässlich. Es ermöglicht Webanwendungen, nahtlos mit mehreren APIs zu kommunizieren, die auf verschiedenen Domains gehostet werden.
Nachteile von CORS ❌
- Komplexität: Die Implementierung von CORS kann kompliziert sein, insbesondere für Entwickler, die nicht vollständig verstehen, wie es funktioniert. Fehlerhafte Konfigurationen führen häufig zu Problemen wie blockierten Anfragen und Fehlermeldungen im Browser.
- Performance-Einbußen: Jede CORS-Anfrage muss vom Server validiert werden, was die Performance leicht beeinträchtigen kann, insbesondere wenn viele Anfragen gleichzeitig verarbeitet werden.
- Fehlende Unterstützung bei älteren Browsern: Obwohl CORS von modernen Browsern unterstützt wird, kann es bei älteren Versionen zu Kompatibilitätsproblemen kommen.
Häufige Missverständnisse und Probleme bei CORS 🚧
Viele Entwickler stoßen auf Schwierigkeiten bei der Implementierung von CORS, weil sie nicht vollständig verstehen, wie es funktioniert. Hier sind einige häufige Missverständnisse:
- CORS ist eine Client-seitige Technologie: Ein weit verbreiteter Irrtum ist, dass CORS von der Client-Seite gesteuert wird. Tatsächlich wird CORS jedoch auf der Serverseite konfiguriert. Der Server legt fest, ob eine Anfrage von einer anderen Domäne akzeptiert wird oder nicht.
- Einfaches Aktivieren reicht nicht aus: Es reicht nicht aus, einfach CORS auf dem Server zu aktivieren. Entwickler müssen sicherstellen, dass die richtigen Header gesetzt werden und nur die gewünschten Ursprünge zugelassen werden.
- Fehlerhafte Preflight-Anfragen: Preflight-Anfragen sind ein Teil von CORS, bei dem der Browser zunächst überprüft, ob der Server die eigentliche Anfrage akzeptieren wird. Wenn diese Preflight-Anfragen fehlschlagen, schlägt die gesamte Anfrage fehl.
Best Practices für die Implementierung von CORS 🛠️
Um Probleme mit CORS zu vermeiden, sollten Entwickler einige bewährte Praktiken beachten:
- Spezifische Ursprünge zulassen: Erlaube nur spezifische Domains, anstatt alle Ursprünge (
*) zu erlauben. Dies erhöht die Sicherheit erheblich. - Preflight-Anfragen verstehen: Preflight-Anfragen werden oft missverstanden. Sie dienen dazu, sicherzustellen, dass der Server die Anfragen zulässt. Entwickler sollten sicherstellen, dass ihr Server korrekt auf diese Anfragen reagiert.
- Verwendung von
Access-Control-Allow-Origin: Dieser Header ist der Schlüssel zur Steuerung von CORS. Er sollte sorgfältig gesetzt werden, um die gewünschten Ursprünge zuzulassen.
Wichtige CORS-Header 🛠️
| Header | Beschreibung |
|---|---|
Access-Control-Allow-Origin | Gibt an, welche Ursprünge (Domains) auf die Ressourcen zugreifen dürfen. Beispiel: https://example.com. |
Access-Control-Allow-Methods | Listet die HTTP-Methoden auf, die für Cross-Origin-Anfragen erlaubt sind (z.B. GET, POST, PUT, DELETE). |
Access-Control-Allow-Headers | Listet die HTTP-Header auf, die in der Anfrage gesendet werden dürfen (z.B. Content-Type, Authorization). |
Access-Control-Allow-Credentials | Gibt an, ob Cookies und andere Anmeldeinformationen als Teil der Anfrage gesendet werden dürfen. |
Access-Control-Expose-Headers | Definiert, welche Header im Response für den JavaScript-Code auf der Client-Seite sichtbar sind. |
Access-Control-Max-Age | Gibt die Dauer in Sekunden an, für die die Ergebnisse der Preflight-Anfrage im Cache des Browsers gespeichert werden. |
Access-Control-Request-Method | Dieser Header wird in der Preflight-Anfrage vom Browser gesendet, um die beabsichtigte HTTP-Methode (z.B. POST) anzugeben. |
Access-Control-Request-Headers | Wird ebenfalls in der Preflight-Anfrage vom Browser gesendet, um die HTTP-Header anzugeben, die verwendet werden sollen. |
Detaillierte Erklärung der CORS-Header 📝
Access-Control-Allow-Origin
Dieser Header ist der wichtigste in der CORS-Implementierung. Er gibt an, welche Ursprünge (Domains) Zugriff auf die Ressourcen des Servers haben dürfen. Wenn du beispielsweise möchtest, dass nur Anfragen von https://example.com erlaubt sind, setzt du diesen Header wie folgt: Access-Control-Allow-Origin: https://example.com. Ein häufiges Missverständnis ist die Verwendung von *, was bedeutet, dass alle Ursprünge erlaubt sind. Obwohl dies einfach ist, kann es ein Sicherheitsrisiko darstellen.
Access-Control-Allow-Methods
Dieser Header listet die HTTP-Methoden auf, die der Server für Cross-Origin-Anfragen zulässt. Typische Methoden sind GET, POST, PUT und DELETE. Zum Beispiel könnte der Header so aussehen: Access-Control-Allow-Methods: GET, POST. Es ist wichtig, nur die Methoden zuzulassen, die tatsächlich benötigt werden, um das Sicherheitsrisiko zu minimieren.
Access-Control-Allow-Headers
Wenn die Anfrage zusätzliche Header wie Content-Type oder Authorization benötigt, muss der Server diese explizit erlauben. Dieser Header definiert, welche Header in der Anfrage vorhanden sein dürfen. Ein Beispiel wäre: Access-Control-Allow-Headers: Content-Type, Authorization. Dadurch kann der Server spezifische Header zulassen, die für die Anfrage notwendig sind.
Access-Control-Allow-Credentials
Dieser Header gibt an, ob der Browser Anmeldeinformationen (wie Cookies oder HTTP-Auth-Daten) mit der Anfrage senden darf. Wenn der Server beispielsweise einen Cookie setzen möchte, muss dieser Header auf true gesetzt werden: Access-Control-Allow-Credentials: true. Es ist wichtig zu beachten, dass dieser Header in Kombination mit Access-Control-Allow-Origin verwendet wird, wobei der Wert von Access-Control-Allow-Origin nicht * sein darf.
Access-Control-Expose-Headers
Standardmäßig sind nicht alle HTTP-Header im Response für JavaScript im Browser sichtbar. Dieser Header definiert, welche Header im Response für den Client sichtbar sind. Wenn du möchtest, dass der Client auf einen speziellen Header wie X-Custom-Header zugreifen kann, würdest du diesen Header so setzen: Access-Control-Expose-Headers: X-Custom-Header.
Access-Control-Max-Age
Dieser Header gibt an, wie lange (in Sekunden) die Ergebnisse einer Preflight-Anfrage im Cache des Browsers gespeichert werden dürfen. Beispielsweise könnte der Header so aussehen: Access-Control-Max-Age: 86400, was bedeutet, dass die Antwort 24 Stunden lang im Cache bleiben darf. Dies kann die Performance verbessern, da Preflight-Anfragen für einen bestimmten Zeitraum nicht erneut gesendet werden müssen.
Access-Control-Request-Method
Dieser Header wird vom Browser bei einer Preflight-Anfrage gesendet und gibt an, welche HTTP-Methode die eigentliche Anfrage verwenden wird, z.B. POST oder GET. Der Server überprüft dann, ob diese Methode zulässig ist.
Access-Control-Request-Headers
Dieser Header wird ebenfalls bei einer Preflight-Anfrage vom Browser gesendet. Er gibt die HTTP-Header an, die in der eigentlichen Anfrage verwendet werden sollen, z.B. Content-Type. Der Server prüft dann, ob diese Header zulässig sind.
Durch das Verständnis dieser Header und ihrer Funktionen können Entwickler sicherstellen, dass ihre Webanwendungen korrekt und sicher mit verschiedenen Ursprüngen kommunizieren können.
Wie CORS richtig implementiert wird 🛠️
Die korrekte Implementierung von CORS erfordert ein gutes Verständnis der Header und der Funktionsweise von HTTP-Anfragen. Hier sind einige bewährte Praktiken:
- Spezifische Ursprünge zulassen: Verwende eine Whitelist für vertrauenswürdige Ursprünge anstelle von Wildcards. Dies reduziert die Angriffsfläche erheblich.
- Exakte Header angeben: Sei genau bei der Angabe der erlaubten Methoden und Header. Es ist besser, restriktiver zu sein, um potenzielle Sicherheitslücken zu vermeiden.
- Preflight-Anfragen korrekt behandeln: Stelle sicher, dass dein Server korrekt auf OPTIONS-Anfragen reagiert und die richtigen Header zurückgibt.

Beispiele aus der Praxis 🖥️
Um zu veranschaulichen, wie CORS in der Praxis funktioniert, hier ein einfaches Beispiel:
Einfache GET-Anfrage
Stell dir vor, du baust eine Webseite auf https://mywebsite.com, die Daten von einer API auf https://api.example.com abruft. Der Server auf https://api.example.com muss CORS so konfigurieren, dass er Anfragen von https://mywebsite.com erlaubt.
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://mywebsite.com
Content-Type: application/json
{
"message": "Erfolgreich abgerufen"
}
In diesem Fall erhält der Browser die Daten, weil der Server den Ursprung https://mywebsite.com erlaubt hat.
POST-Anfrage mit Preflight
Angenommen, du möchtest Daten an https://api.example.com senden. Da dies eine nicht-sichere Methode (POST) ist, wird der Browser zuerst eine Preflight-Anfrage senden.
Preflight-Request:
OPTIONS /data
Host: api.example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: Content-Type
Origin: https://mywebsite.com
Antwort des Servers:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://mywebsite.com
Access-Control-Allow-Methods: POST
Access-Control-Allow-Headers: Content-Type
Fazit 📜
CORS ist eine essenzielle Technologie für moderne Webentwicklung, die sowohl Sicherheitsvorteile als auch Herausforderungen mit sich bringt. Für Anfänger kann es schwierig sein, CORS richtig zu implementieren, aber mit dem richtigen Wissen und einigen Best Practices kann man häufige Fallstricke vermeiden. Es ist wichtig, dass du dich mit den Grundlagen von CORS vertraut machst und weißt, wie du es richtig implementierst, um sowohl die Sicherheit als auch die Funktionalität deiner Webanwendungen zu gewährleisten.
Damit ist es möglich, dass nur ein Frontend (von einer bestimmten Domain) auf bestimmte Teile der API zugreifen kann und nichts anderes. Gerade im Hinblick auf die Entwicklung von APIs ist es umso wichtiger, CORS wirklich zu verstehen. Wenn deine eigene API entwickeln möchtest, habe ich hier einen kleinen Leitfaden für dich:

und eine Erklärung wie REST-APIs funktionieren:

oder GraphQL funktioniert:

Diskutiere gerne in den Kommentaren unten, ob du schon einmal auf CORS-Probleme gestoßen bist und wie du diese gelöst hast!


