Intersection Observer: A powerful tool for efficient web design 🚀
Discover how the Intersection Observer makes your websites more efficient and why it should be an indispensable tool in your arsenal! 🚀

The Intersection Observer is one of the most useful and flexible tools you can use in modern web development. It allows you to easily monitor when a specific element enters or leaves the visible area of the viewport. In this article, I'll explain exactly what the Intersection Observer does, how it works and why it should be an essential tool in your development toolkit. It's one of the "new" browser web APIs that saves you a lot of work and opens up new creative avenues.

What is the Intersection Observer? 🤔
The Intersection Observer is a JavaScript API that allows developers to monitor the visibility of elements on a website. Specifically, it is about determining whether a certain element (such as an image or a text box) enters or leaves the visible area of the viewport.
This API is particularly useful because it makes it possible to work efficiently and performantly without constant queries (polling) or events such as scroll. This means less unnecessary code and better performance of your website.

How does the Intersection Observer work? 🛠️
The Intersection Observer works on the basis of a simple mechanism: it observes one or more DOM elements and notifies you when the visibility status of these elements changes. The status is described by an "Intersection Observer Entry" object, which gives you information about the position of the element relative to the viewport and its parent elements.
Here is an overview of the basic functionality:
- Initializing the observer: First, you create a new intersection observer and define a callback function that is called when the observed element becomes visible or invisible.
let observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if(entry.isIntersecting) {
console.log('Element is visible');
} else {
console.log('Element is not visible');
}
});
});
- Determine the elements to be observed: Next, you determine the elements that are to be observed.
let target = document.querySelector('#targetElement');
observer.observe(target);
- Set options (optional): You can also set options, such as the threshold value (
threshold) from which the notification is triggered or a specific area (root) relative to which the visibility should be checked.
let options = {
root: null, // Default is viewport
rootMargin: '0px',
threshold: 0.5 // 50% visibility
};
let observer = new IntersectionObserver(callback, options);
- Reaction to visibility changes: As soon as the observed element enters or leaves the viewport, the callback function is called and you can react accordingly, for example by reloading images, animations or other actions.
Better is than traditional methods 💡
Before the introduction of the Intersection Observer, scroll-based events were often used to accomplish similar tasks. The problem with this is that such solutions are often inefficient and resource-intensive, especially when many elements on a page need to be observed.
In contrast, the Intersection Observer offers an optimized and native solution that is integrated directly into the browser. It works asynchronously, i.e. it does not block the main thread and can therefore enable better performing websites.

Use cases for Intersection Observer 🌟
Lazy loading of images and videos 🖼️
Lazy loading is a technique, in which images or videos are only loaded when they appear in the user's visible area. This saves valuable bandwidth and speeds up the loading time of the page.
With the Intersection Observer, you can implement lazy loading efficiently by loading the images or videos only when they are actually needed.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lazy Loading Example</title>
<style>
.image-container {
width: 100%;
max-width: 600px;
margin: 20px auto;
}
.image-container img {
width: 100%;
height: auto;
display: block;
opacity: 0;
transition: opacity 1s ease-in-out;
}
</style>
</head>
<body>
<div class="image-container">
<img class="lazy" width="800" height="600" data-src="https://via.placeholder.com/800x600?text=Image+1" alt="Image 1">
</div>
<div class="image-container">
<img class="lazy" width="800" height="600" data-src="https://via.placeholder.com/800x600?text=Image+2" alt="Image 2">
</div>
<div class="image-container">
<img class="lazy" width="800" height="600" data-src="https://via.placeholder.com/800x600?text=Image+3" alt="Image 3">
</div>
<div class="image-container">
<img class="lazy" width="800" height="600" data-src="https://via.placeholder.com/800x600?text=Image+4" alt="Image 4">
</div>
<script>
let lazyImages = document.querySelectorAll('.lazy');
let lazyImageObserver = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
console.log("Image isIntersecting");
let lazyImage = entry.target;
// Debounce with a delay
setTimeout(() => {
lazyImage.src = lazyImage.dataset.src;
lazyImage.onload = () => {
lazyImage.style.opacity = 1; // Smooth transition when loading
};
}, 1000); // 1 second delay
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(image => {
lazyImageObserver.observe(image);
});
</script>
</body>
</html>
Interactive example 👻
Infinite scrolling 📜
Infinite scrolling is a technique in which new content is always loaded as soon as the user reaches the bottom of a page. This is often used in social networks or news websites to continuously provide the user with new content.
With the Intersection Observer, you can easily implement this feature by monitoring the scrolling and loading new content as soon as the user reaches the bottom.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Infinite Scroll example</title>
<style>
#content {
width: 80%;
margin: 0 auto;
font-family: Arial, sans-serif;
}
.item {
padding: 20px;
margin: 10px 0;
background: #f4f4f4;
border: 1px solid #ddd;
}
#loadMore {
text-align: center;
padding: 20px;
font-size: 20px;
cursor: pointer;
background: #007BFF;
color: #fff;
border: none;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="content">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
</div>
<div id="loadMore">Loading more...</div>
<script>
let content = document.getElementById('content');
let loadMoreButton = document.getElementById('loadMore');
let observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if(entry.isIntersecting) {
loadMoreContent(); // Your function to load new content
}
});
}, { threshold: 1.0 });
observer.observe(loadMoreButton);
function loadMoreContent() {
for(let i = 0; i < 5; i++) {
let newItem = document.createElement('div');
newItem.className = 'item';
newItem.textContent = `Item ${document.querySelectorAll('.item').length + 1}`;
content.appendChild(newItem);
}
}
</script>
</body>
</html>
Interactive example 👻
Animated content while scrolling 🎥
Websites with animated content that is triggered while scrolling are now widespread. The Intersection Observer can help you to play these animations only when the corresponding element becomes visible.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scroll Animation Example</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.section {
height: 100vh; /* Full viewport height for each section */
display: flex;
align-items: center;
justify-content: center;
transition: background-color 0.3s ease;
border-bottom: 1px solid #ccc; /* Added border for better section distinction */
text-align: center;
}
.animate-on-scroll {
opacity: 0; /* Start with element hidden */
transition: all 1s ease-out; /* Smooth transition for appearance */
}
.start-animation {
opacity: 1; /* Element becomes fully visible */
}
/* Different animations for each section */
.section:nth-child(1) .animate-on-scroll {
transform: translateX(-100px); /* Slide in from left */
}
.section:nth-child(1) .start-animation {
transform: translateX(0);
}
.section:nth-child(2) .animate-on-scroll {
transform: translateY(100px); /* Slide in from bottom */
}
.section:nth-child(2) .start-animation {
transform: translateY(0);
}
.section:nth-child(3) .animate-on-scroll {
transform: scale(0.5); /* Scale up from smaller size */
}
.section:nth-child(3) .start-animation {
transform: scale(1);
}
.section:nth-child(4) .animate-on-scroll {
transform: rotate(-90deg); /* Rotate in */
}
.section:nth-child(4) .start-animation {
transform: rotate(0deg);
}
/* Background colors for each section in pastel tones */
.section:nth-child(1) {
background-color: #FFB3BA; /* Light Pink */
}
.section:nth-child(2) {
background-color: #FFDFBA; /* Light Orange */
}
.section:nth-child(3) {
background-color: #FFFFBA; /* Light Yellow */
}
.section:nth-child(4) {
background-color: #BAFFC9; /* Light Green */
}
</style>
</head>
<body>
<div class="section">
<h2 class="animate-on-scroll">First Section (Slide from Left)</h2>
</div>
<div class="section">
<h2 class="animate-on-scroll">Second Section (Slide from Bottom)</h2>
</div>
<div class="section">
<h2 class="animate-on-scroll">Third Section (Scale Up)</h2>
</div>
<div class="section">
<h2 class="animate-on-scroll">Fourth Section (Rotate In)</h2>
</div>
<script>
// Select all elements with the class 'animate-on-scroll'
let animElements = document.querySelectorAll('.animate-on-scroll');
// Create an IntersectionObserver to detect when elements enter the viewport
let observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) { // Check if the element is in view
entry.target.classList.add('start-animation'); // Start the animation
observer.unobserve(entry.target); // Stop observing once the animation starts
}
});
});
// Observe each element that should animate on scroll
animElements.forEach(element => {
observer.observe(element);
});
</script>
</body>
</html>
Interactive example 👻
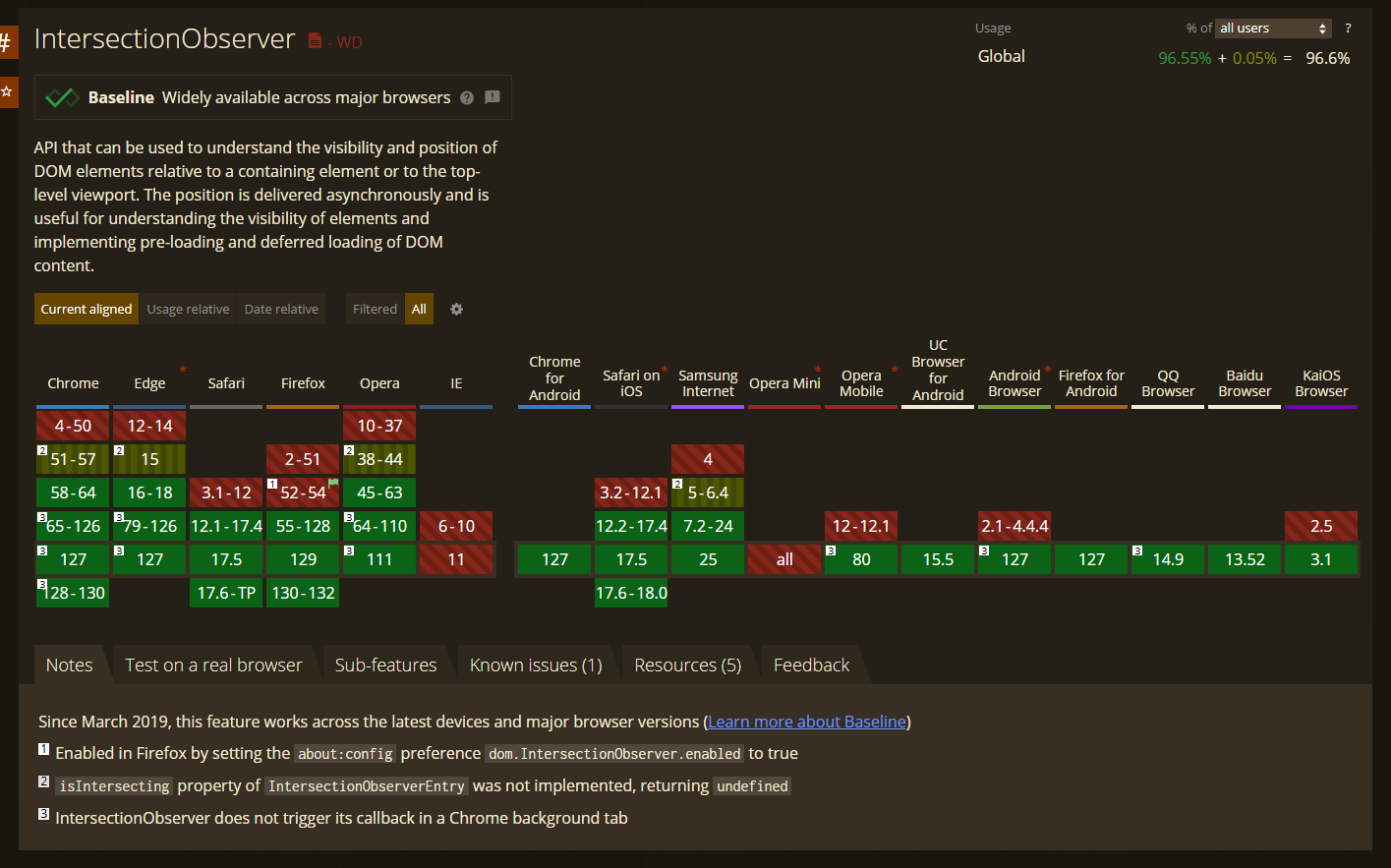
Browser support ⭐
The Intersection Observer is now excellently supported by all modern browsers, making it a reliable choice for web developers.

This broad support allows you to take advantage of this API without major compatibility issues. Even older versions of browsers such as Chrome, Firefox and Edge already offer support for the Intersection Observer, allowing it to be used in projects with a wider range of target platforms.

Conclusion 🎉
The Intersection Observer is an indispensable tool in modern web development. It offers you an efficient and high-performance way to react to changes in the visibility of elements. Whether for lazy loading, infinite scrolling or animated content, the Intersection Observer makes your life as a developer easier and contributes significantly to an improved user experience.
If you are not yet using the Intersection Observer in your projects, now is the perfect time to start!


