n8n Unleashed: Ultimate Workflow Automation
Automate boring and repetitive processes quickly and easily 👇


Unleash the power of n8n 🔥
Everyone knows them, those mindless tasks that have to be done the same way over and over again. The topic is not only relevant when showing AI, but also before.
n8n addresses precisely this issue. It can automate tedious and mindless work in a targeted and very good way - with a little brainpower, of course. It offers a wide range of options and freedom to automate even the most complex things. A dream for every nerd.
n8n in no time at all: Installation made easy with Docker 📦
Ease of installation is key, and n8n doesn't disappoint here at all. The special thing is that n8n runs locally in the network and does not transmit any data to the outside world unless you want it to.
If you already have a Docker host running, you can simply execute the following code and n8n will be up and running:
docker volume create n8n_data
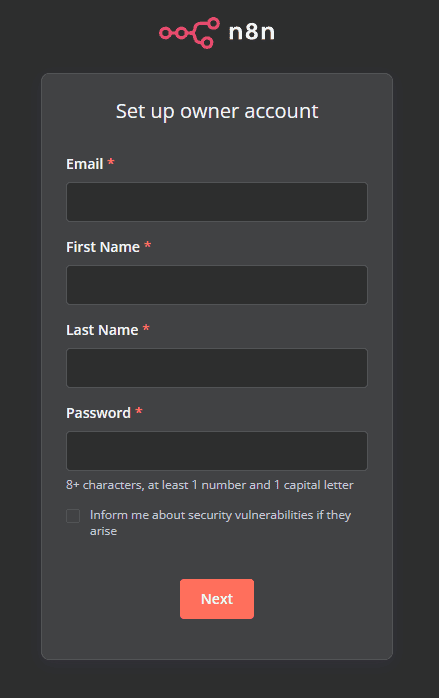
docker run -it --rm --name n8n -p 5678:5678 -v n8n_data:/home/node/.n8n docker.n8n.io/n8nio/n8nYou can then easily access it via the browser using localhost:5678:

Here you simply type in your data and you will immediately see the beautiful dashboard:

What's next? 🤔
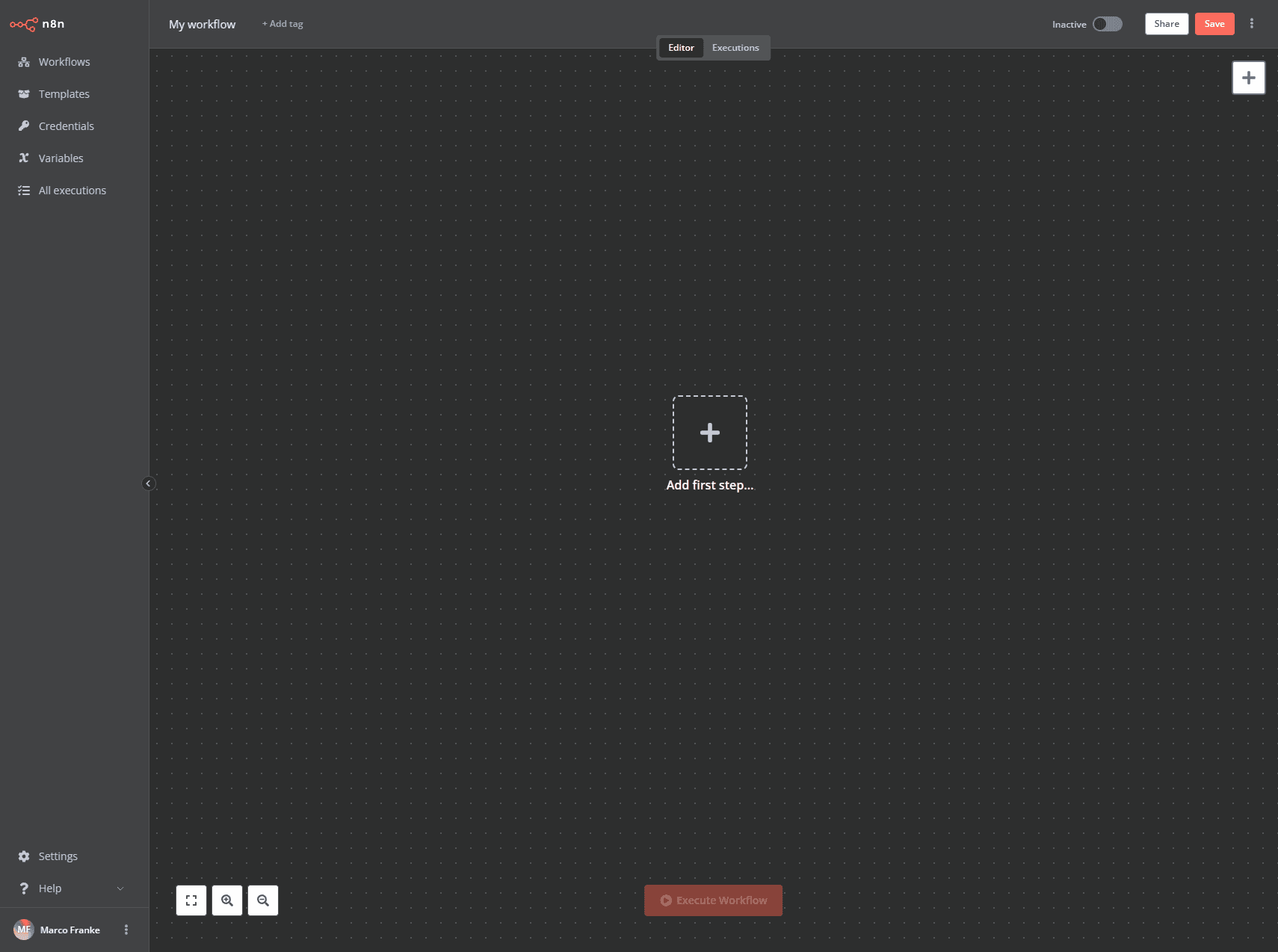
Basically, it is very simple to use. The interface that is probably used the most is the "Workflow" page. Here you can insert nodes and connect them wildly.
Every workflow must of course have a start. There are several nodes to choose from here:
- Webhooks
- AppEvent
- Schedule
- Manual
- From another workflow
- File changes
- and many more
The nice thing is that there should be nothing left to be desired here. And if you do, n8n can also be extended very easily with community nodes via an installation. You can find an overview of community nodes here:

An example workflow 💧
As a small example, we use a manual entry into a workflow and retrieve a random image from NASA. To do this, we need to create an API access on the NASA page in advance.
A big advantage of n8n is that many general nodes, such as API requests, are already covered and delivered out-of-the-box. Of course, general things such as control structures (ifs, switches, etc.) or the creation, editing and deletion of files are also included. There are even integrated nodes for Excel or CSV.
Many app manufacturers already offer their own nodes directly in the n8n standard, e.g. Home Assistant or hundreds of other apps, and if you can't find anything there, you can even build your own nodes with NodeJS.
In a later article (which I will link to you, I have also done exactly that).
Our first node 🪢
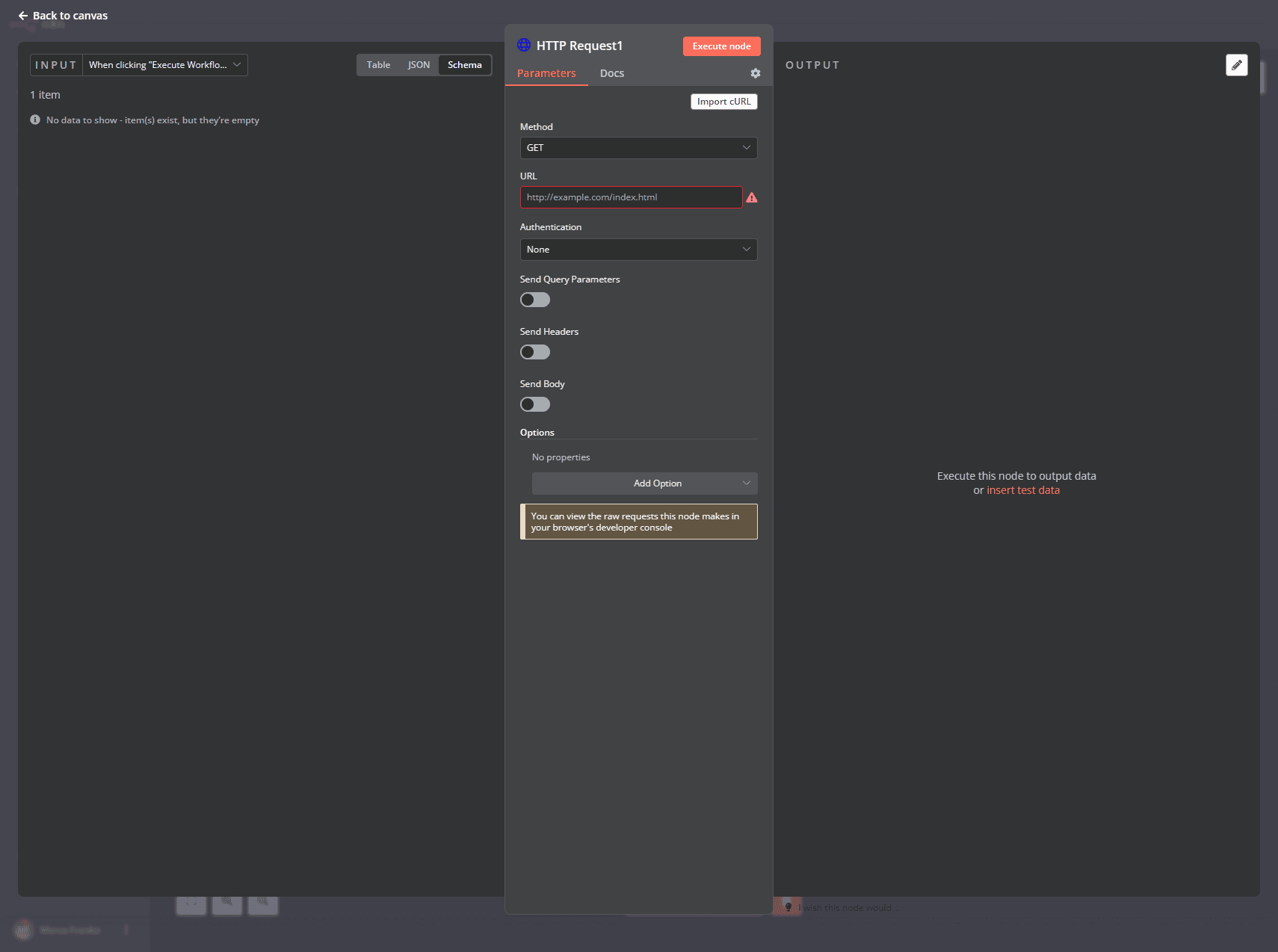
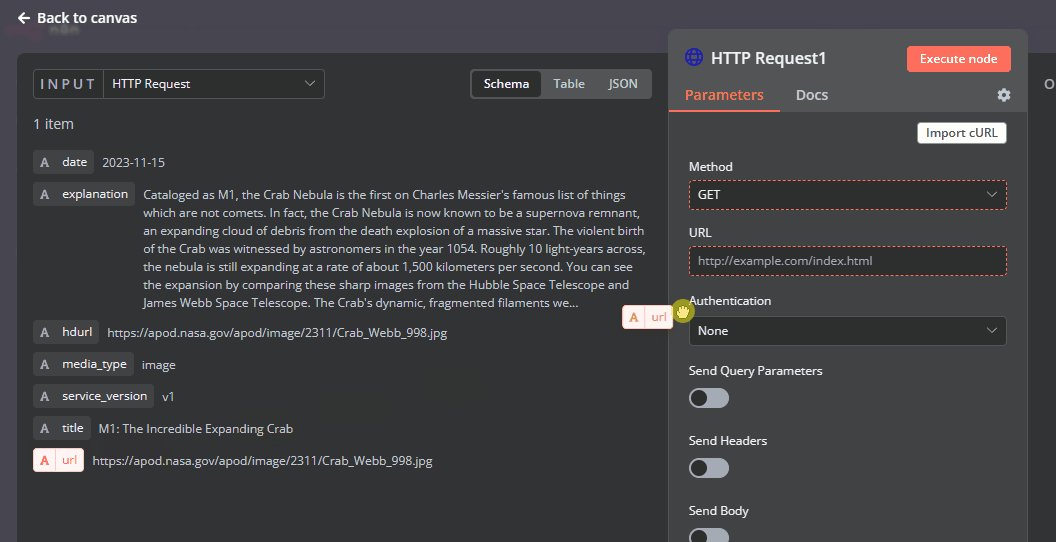
If we now have the NASA API key, we can already insert our first "real" node, namely an HTTP request. The window is divided quite simply according to meaning. On the left, you have the data before the current node, in the middle the current node and on the right the output of the node.
If you are interested in the topic of APIs, I recommend a short excursion to my article on APIs and the JSON exchange format 👇


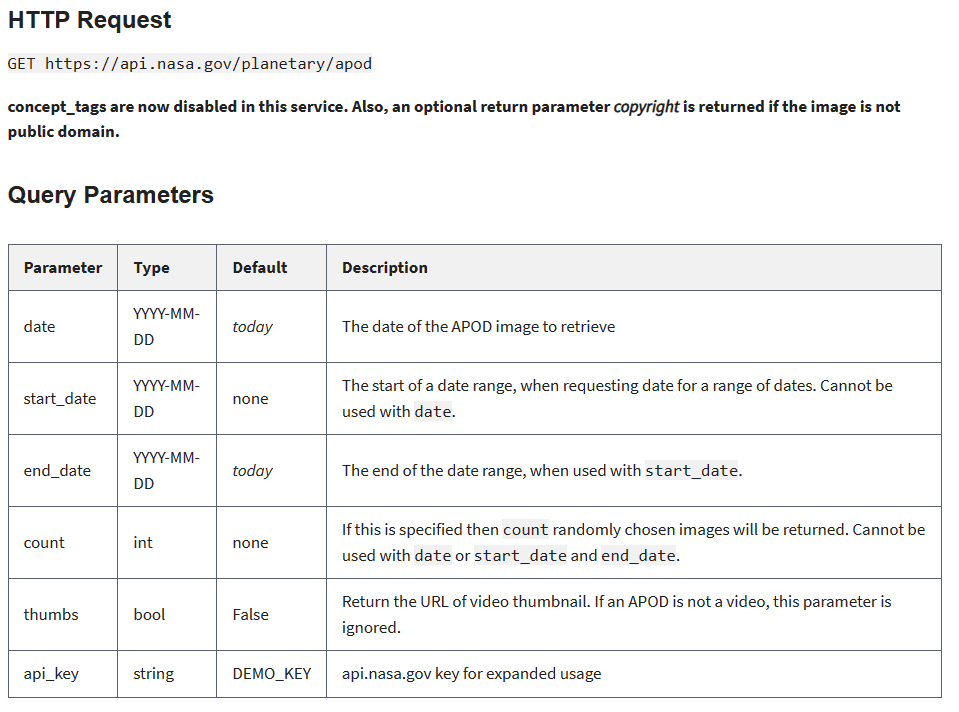
As the target for our HTTP request, we take the APOD endpoint (Astronomy picture of the day):
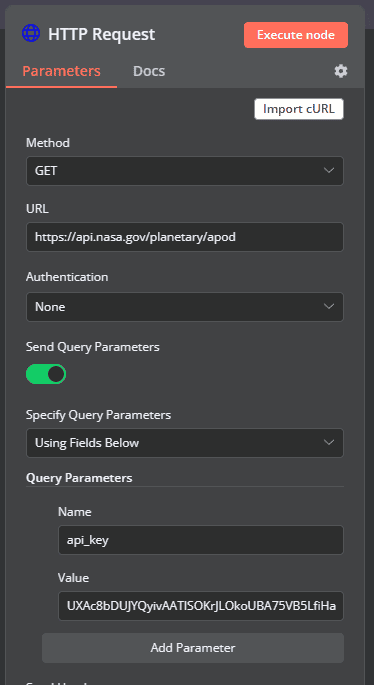
GET https://api.nasa.gov/planetary/apodSince we have received an API key, we now need to look at how the NASA API handles authentication. According to the documentation, we need to pass the via query string:

We can also use the query string to refine our search a little, but we'll leave that for today 🫡
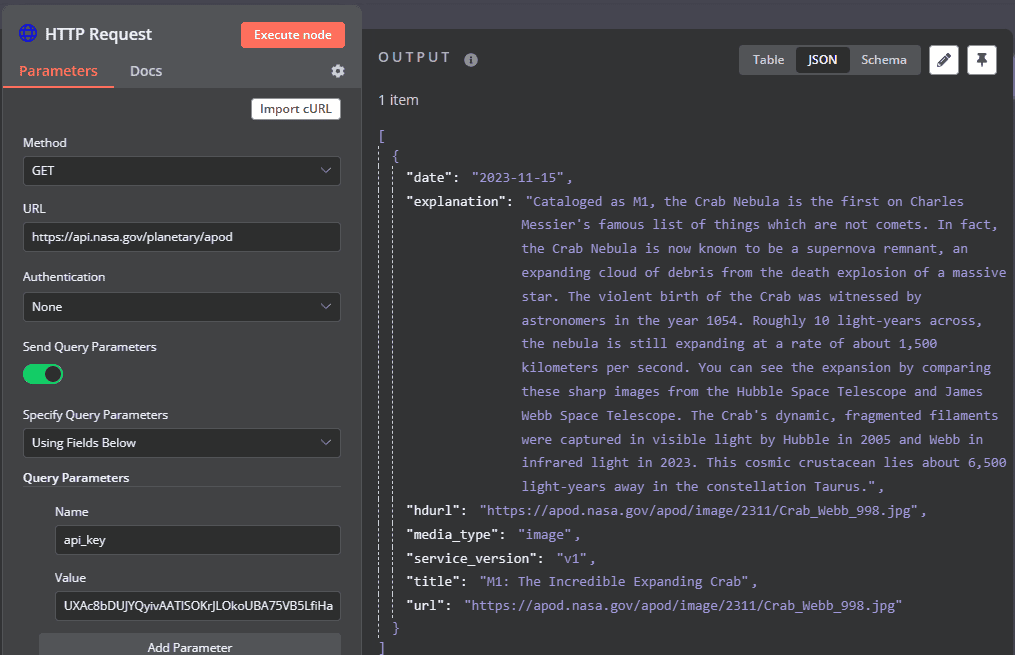
Our HTTP request should now look like this:

If we execute it with Execute node we will also see the result on the right side:

As we can see, however, we apparently do not receive a direct image as a file from the API, but only a link that we have to retrieve. This is also not a problem at all. We simply take a second HTTP request and retrieve the link dynamically and simply let n8n generate the image.
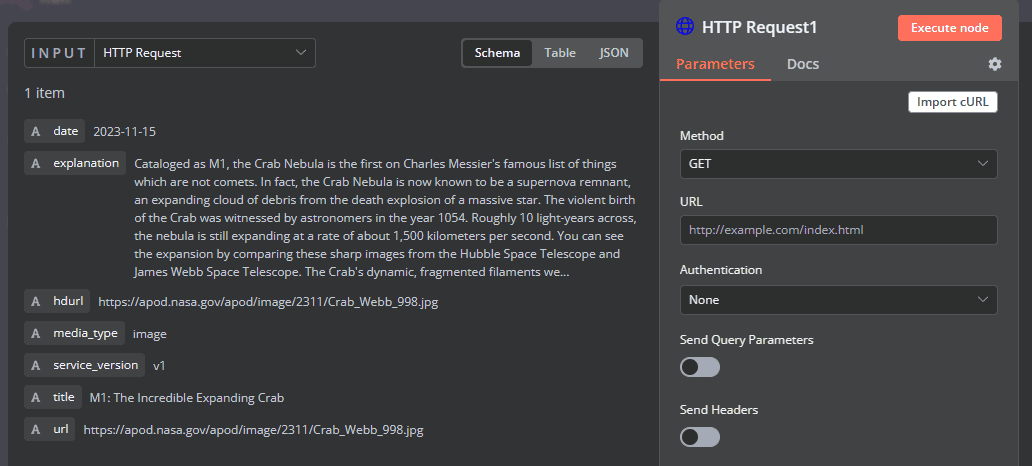
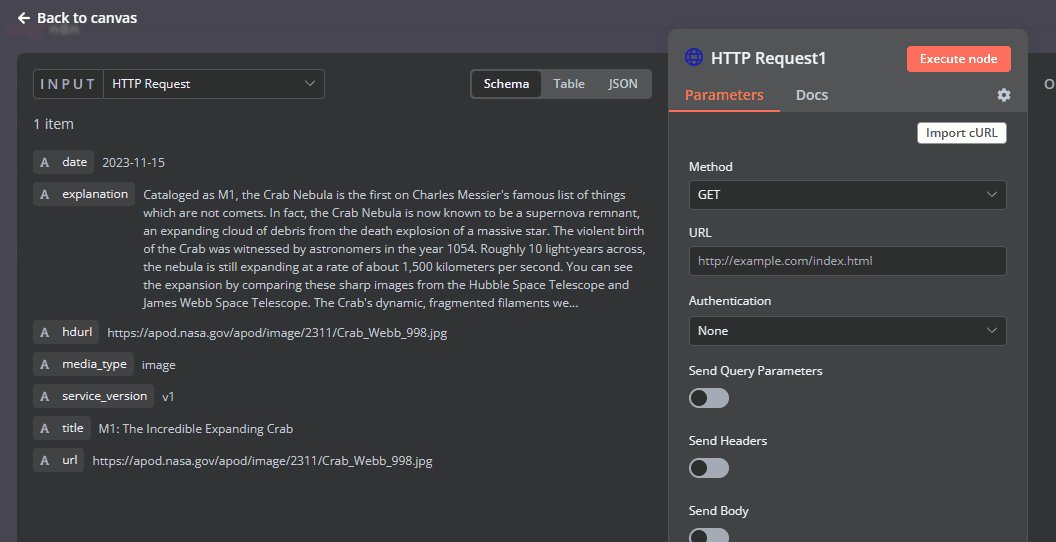
Since we already have data from the previous node, this is also displayed directly in a new node, namely on the left-hand side:

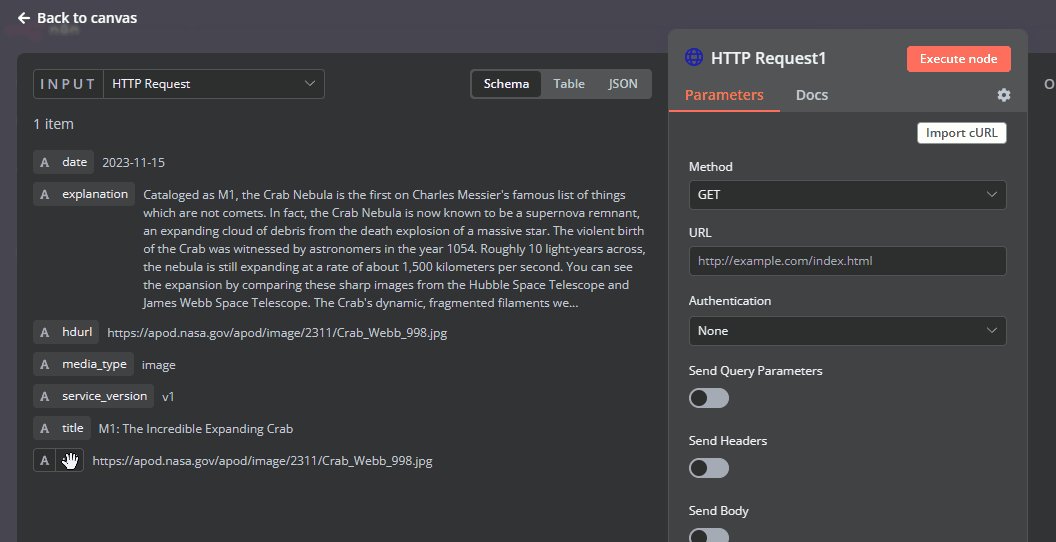
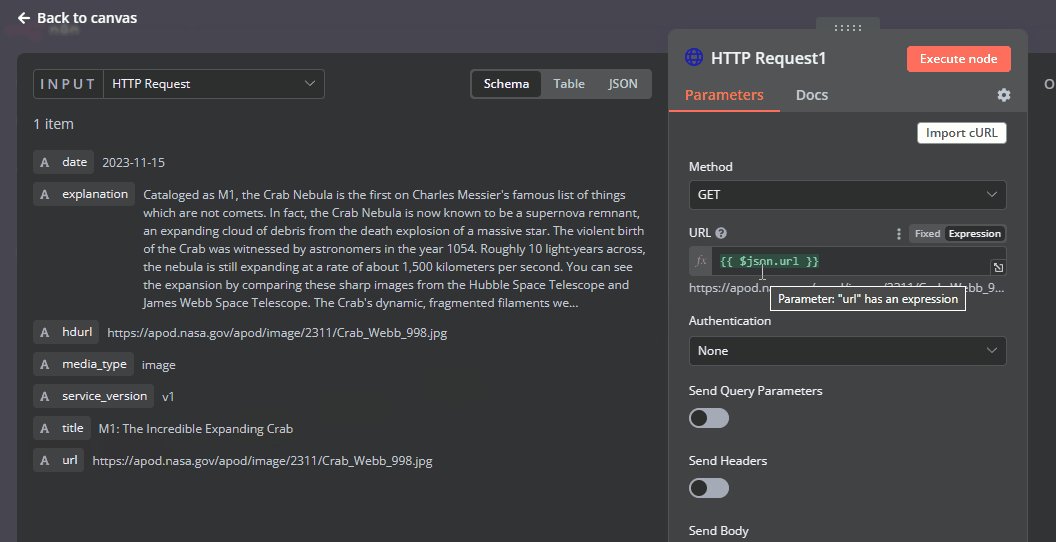
Now it's getting very cool: We can simply drag and drop the fields onto our HTTP request and use our value from the return of the first HTTP request in our new node:

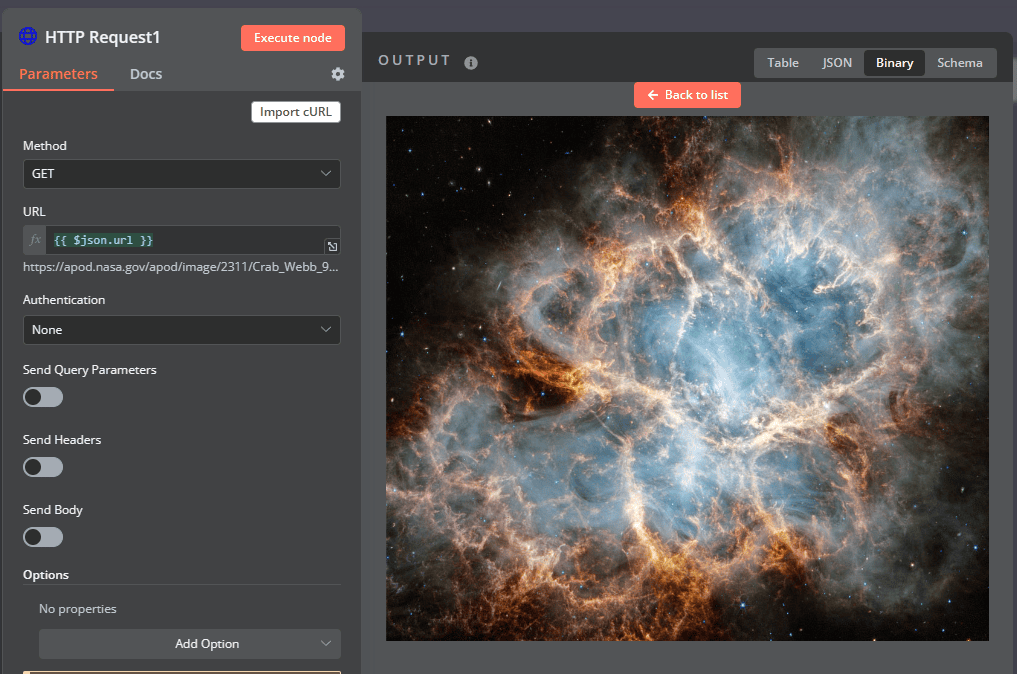
If we now run the node, we see that we now have the binary image:

And now we can do what we like with it. Either we process it further, save it, upload it somewhere else and so on. There are (almost) no limits here.
The limits of n8n 🧱
Of course, this tool also has its limits. However, the limits depend very much on how fit you are. Technically, it actually has no limits at all, as it can be extended very easily with specially programmed nodes, a code node with which you can also program JavaScript (recently even Python). There are people who build the best workflows that are super complex and have what feels like 300 billion nodes.
In principle, n8n is a no-code system that allows you to program without having to program. A simple "mouse push" is enough.
However, here comes the but:
You really need to take your time to get to grips with n8n and its wealth of possibilities. If you don't, you will quickly reach your personal limits.
Thanks to Florian, who showed me this tool and has already shared many hours of pain with me 😀

Conclusion 💡
Everything is hard to get started with, but the learning curve of n8n is quite flat for simple things and lets you quickly shine with successes.
With n8n, you can actually automate anything, whether it's cross-posting blog articles on social media, pulling statistics from various APIs and "sausaging" them further or whether you want to do pretty fancy things with it. The abundance of nodes should actually make it possible to do anything you want with them. And even if the abundance isn't enough, you can expand n8n with community nodes, your own code or even your own node, which you can then make available to the community.
I honestly wouldn't want to be without it, even though I'm still in the "discovery phase". For me, however, it has an incredible potential to simply "automate away" my daily tasks.
What things would you automate? How could n8n help you in your everyday life? Let me know in the comments 👇




