Intersection Observer: Ein mächtiges Tool für effizientes Web-Design 🚀
Entdecke, wie der Intersection Observer deine Webseiten effizienter macht und warum er ein unverzichtbares Tool in deinem Arsenal sein sollte! 🚀

Der Intersection Observer ist eines der nützlichsten und flexibelsten Tools, die du in der modernen Webentwicklung einsetzen kannst. Er ermöglicht es dir, auf einfache Weise zu überwachen, wann ein bestimmtes Element in den sichtbaren Bereich des Viewports eintritt oder ihn verlässt. In diesem Artikel werde ich dir genau erklären, was der Intersection Observer tut, wie er funktioniert und warum er ein unverzichtbares Werkzeug in deinem Entwicklungs-Toolkit sein sollte. Er gehört zu den "neuen" Web APIs der Browser, die vieles an Arbeit ersparen und neue kreative Wege ermöglichen.

Was ist der Intersection Observer? 🤔
Der Intersection Observer ist eine JavaScript-API, die es Entwicklern ermöglicht, die Sichtbarkeit von Elementen auf einer Webseite zu überwachen. Konkret geht es darum, festzustellen, ob ein bestimmtes Element (wie z.B. ein Bild oder eine Textbox) in den sichtbaren Bereich des Viewports eintritt oder diesen verlässt.
Diese API ist besonders nützlich, weil sie es ermöglicht, ohne ständige Abfragen (Polling) oder Events wie scroll effizient und performant zu arbeiten. Das bedeutet weniger unnötigen Code und eine bessere Performance deiner Webseite.

Wie funktioniert der Intersection Observer? 🛠️
Der Intersection Observer arbeitet auf Basis eines einfachen Mechanismus: Er beobachtet ein oder mehrere DOM-Elemente und benachrichtigt dich, wenn sich der Sichtbarkeitsstatus dieser Elemente ändert. Der Status wird durch ein "Intersection Observer Entry"-Objekt beschrieben, das dir Informationen über die Position des Elements relativ zum Viewport und seiner Eltern-Elemente gibt.
Hier ein Überblick über die grundlegende Funktionsweise:
- Initialisierung des Observers: Zunächst erstellst du einen neuen Intersection Observer und definierst eine Callback-Funktion, die aufgerufen wird, wenn das beobachtete Element sichtbar oder unsichtbar wird.
let observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if(entry.isIntersecting) {
console.log('Element is visible');
} else {
console.log('Element is not visible');
}
});
});
- Festlegen der zu beobachtenden Elemente: Als nächstes bestimmst du die Elemente, die beobachtet werden sollen.
let target = document.querySelector('#targetElement');
observer.observe(target);
- Optionen setzen (optional): Du kannst auch Optionen festlegen, wie z.B. den Schwellenwert (
threshold), ab dem die Benachrichtigung ausgelöst wird, oder einen speziellen Bereich (root), relativ zu dem die Sichtbarkeit geprüft werden soll.
let options = {
root: null, // Default is viewport
rootMargin: '0px',
threshold: 0.5 // 50% visibility
};
let observer = new IntersectionObserver(callback, options);
- Reaktion auf Sichtbarkeitsänderungen: Sobald das beobachtete Element in den Viewport eintritt oder diesen verlässt, wird die Callback-Funktion aufgerufen, und du kannst darauf entsprechend reagieren, zum Beispiel durch das Nachladen von Bildern, Animationen oder anderen Aktionen.
Besser ist als traditionelle Methoden 💡
Vor der Einführung des Intersection Observers wurden oft scroll-basierte Ereignisse verwendet, um ähnliche Aufgaben zu bewältigen. Das Problem dabei ist, dass solche Lösungen oft ineffizient und ressourcenintensiv sind, besonders wenn viele Elemente auf einer Seite beobachtet werden müssen.
Der Intersection Observer bietet dagegen eine optimierte und native Lösung, die direkt in den Browser integriert ist. Er arbeitet asynchron, d.h., er blockiert nicht den Hauptthread und kann so performantere Webseiten ermöglichen.

Anwendungsfälle für Intersection Observer 🌟
Lazy Loading von Bildern und Videos 🖼️
Lazy Loading ist eine Technik, bei der Bilder oder Videos erst dann geladen werden, wenn sie im sichtbaren Bereich des Nutzers erscheinen. Dies spart wertvolle Bandbreite und beschleunigt die Ladezeit der Seite.
Mit dem Intersection Observer kannst du Lazy Loading effizient umsetzen, indem du die Bilder oder Videos erst dann lädst, wenn sie tatsächlich benötigt werden.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lazy Loading Example</title>
<style>
.image-container {
width: 100%;
max-width: 600px;
margin: 20px auto;
}
.image-container img {
width: 100%;
height: auto;
display: block;
opacity: 0;
transition: opacity 1s ease-in-out;
}
</style>
</head>
<body>
<div class="image-container">
<img class="lazy" width="800" height="600" data-src="https://via.placeholder.com/800x600?text=Image+1" alt="Image 1">
</div>
<div class="image-container">
<img class="lazy" width="800" height="600" data-src="https://via.placeholder.com/800x600?text=Image+2" alt="Image 2">
</div>
<div class="image-container">
<img class="lazy" width="800" height="600" data-src="https://via.placeholder.com/800x600?text=Image+3" alt="Image 3">
</div>
<div class="image-container">
<img class="lazy" width="800" height="600" data-src="https://via.placeholder.com/800x600?text=Image+4" alt="Image 4">
</div>
<script>
let lazyImages = document.querySelectorAll('.lazy');
let lazyImageObserver = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
console.log("Image isIntersecting");
let lazyImage = entry.target;
// Entprellen mit einer Verzögerung
setTimeout(() => {
lazyImage.src = lazyImage.dataset.src;
lazyImage.onload = () => {
lazyImage.style.opacity = 1; // Sanfter Übergang beim Laden
};
}, 1000); // 1 Sekunde Verzögerung
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(image => {
lazyImageObserver.observe(image);
});
</script>
</body>
</html>
Interaktives Beispiel 👻
Unendliches Scrollen (Infinite Scroll) 📜
Unendliches Scrollen ist eine Technik, bei der immer neue Inhalte geladen werden, sobald der Nutzer den unteren Rand einer Seite erreicht. Dies wird oft in sozialen Netzwerken oder Nachrichten-Websites verwendet, um den Nutzer kontinuierlich mit neuen Inhalten zu versorgen.
Mit dem Intersection Observer kannst du diese Funktion leicht implementieren, indem du das Scrollen überwachst und neue Inhalte lädst, sobald der Nutzer den unteren Rand erreicht.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Infinite Scroll Beispiel</title>
<style>
#content {
width: 80%;
margin: 0 auto;
font-family: Arial, sans-serif;
}
.item {
padding: 20px;
margin: 10px 0;
background: #f4f4f4;
border: 1px solid #ddd;
}
#loadMore {
text-align: center;
padding: 20px;
font-size: 20px;
cursor: pointer;
background: #007BFF;
color: #fff;
border: none;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="content">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
</div>
<div id="loadMore">Loading more...</div>
<script>
let content = document.getElementById('content');
let loadMoreButton = document.getElementById('loadMore');
let observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if(entry.isIntersecting) {
loadMoreContent(); // Your function to load new content
}
});
}, { threshold: 1.0 });
observer.observe(loadMoreButton);
function loadMoreContent() {
for(let i = 0; i < 5; i++) {
let newItem = document.createElement('div');
newItem.className = 'item';
newItem.textContent = `Item ${document.querySelectorAll('.item').length + 1}`;
content.appendChild(newItem);
}
}
</script>
</body>
</html>
Interaktives Beispiel 👻
Animierte Inhalte beim Scrollen 🎥
Webseiten mit animierten Inhalten, die beim Scrollen ausgelöst werden, sind mittlerweile weit verbreitet. Der Intersection Observer kann dir dabei helfen, diese Animationen nur dann abzuspielen, wenn das entsprechende Element sichtbar wird.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scroll Animation Example</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.section {
height: 100vh; /* Full viewport height for each section */
display: flex;
align-items: center;
justify-content: center;
transition: background-color 0.3s ease;
border-bottom: 1px solid #ccc; /* Added border for better section distinction */
text-align: center;
}
.animate-on-scroll {
opacity: 0; /* Start with element hidden */
transition: all 1s ease-out; /* Smooth transition for appearance */
}
.start-animation {
opacity: 1; /* Element becomes fully visible */
}
/* Different animations for each section */
.section:nth-child(1) .animate-on-scroll {
transform: translateX(-100px); /* Slide in from left */
}
.section:nth-child(1) .start-animation {
transform: translateX(0);
}
.section:nth-child(2) .animate-on-scroll {
transform: translateY(100px); /* Slide in from bottom */
}
.section:nth-child(2) .start-animation {
transform: translateY(0);
}
.section:nth-child(3) .animate-on-scroll {
transform: scale(0.5); /* Scale up from smaller size */
}
.section:nth-child(3) .start-animation {
transform: scale(1);
}
.section:nth-child(4) .animate-on-scroll {
transform: rotate(-90deg); /* Rotate in */
}
.section:nth-child(4) .start-animation {
transform: rotate(0deg);
}
/* Background colors for each section in pastel tones */
.section:nth-child(1) {
background-color: #FFB3BA; /* Light Pink */
}
.section:nth-child(2) {
background-color: #FFDFBA; /* Light Orange */
}
.section:nth-child(3) {
background-color: #FFFFBA; /* Light Yellow */
}
.section:nth-child(4) {
background-color: #BAFFC9; /* Light Green */
}
</style>
</head>
<body>
<div class="section">
<h2 class="animate-on-scroll">First Section (Slide from Left)</h2>
</div>
<div class="section">
<h2 class="animate-on-scroll">Second Section (Slide from Bottom)</h2>
</div>
<div class="section">
<h2 class="animate-on-scroll">Third Section (Scale Up)</h2>
</div>
<div class="section">
<h2 class="animate-on-scroll">Fourth Section (Rotate In)</h2>
</div>
<script>
// Select all elements with the class 'animate-on-scroll'
let animElements = document.querySelectorAll('.animate-on-scroll');
// Create an IntersectionObserver to detect when elements enter the viewport
let observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) { // Check if the element is in view
entry.target.classList.add('start-animation'); // Start the animation
observer.unobserve(entry.target); // Stop observing once the animation starts
}
});
});
// Observe each element that should animate on scroll
animElements.forEach(element => {
observer.observe(element);
});
</script>
</body>
</html>
Interaktives Beispiel 👻
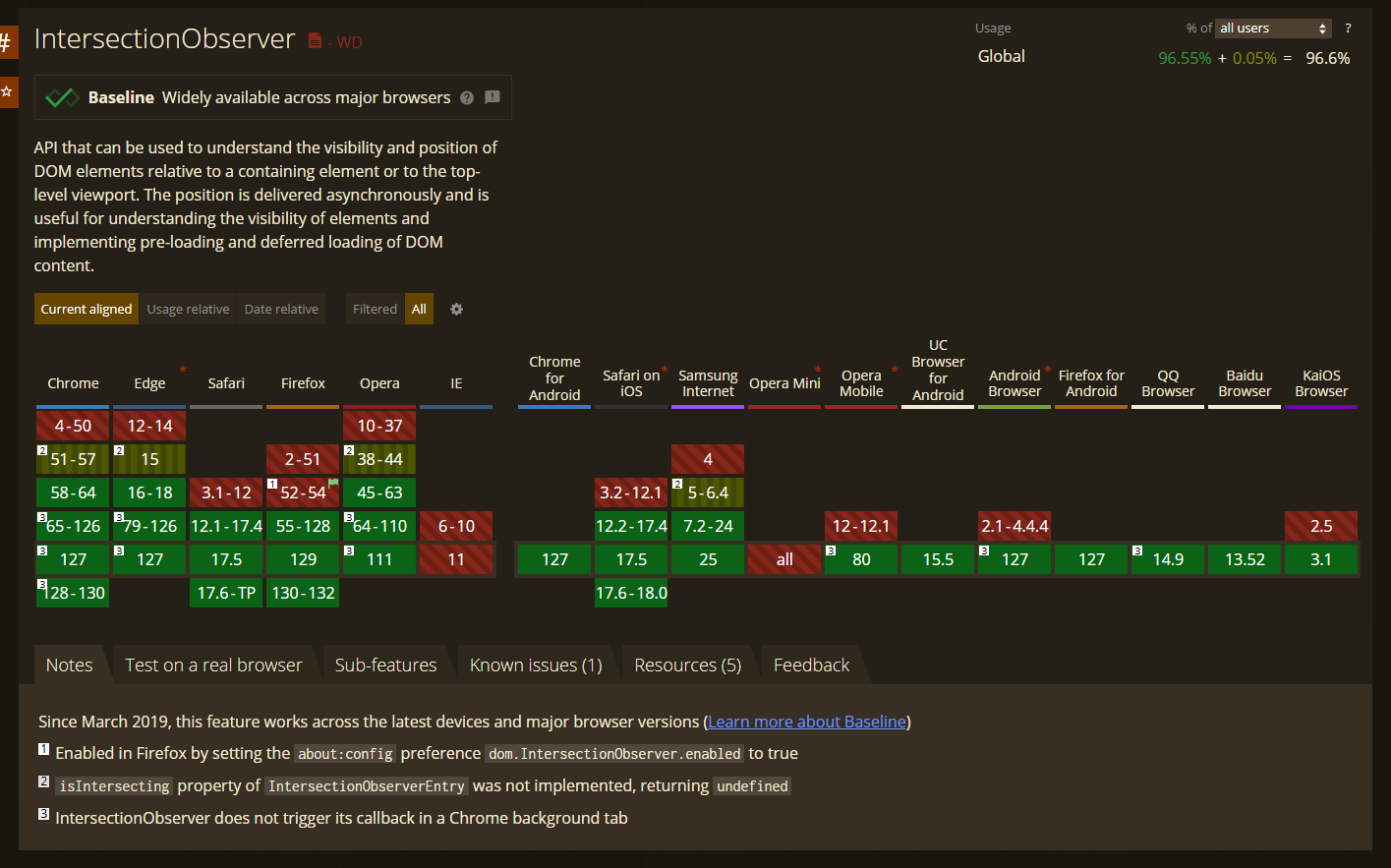
Browser-Support ⭐
Der Intersection Observer wird mittlerweile von allen modernen Browsern hervorragend unterstützt, was ihn zu einer zuverlässigen Wahl für Webentwickler macht.

Diese breite Unterstützung ermöglicht es dir, die Vorteile dieser API ohne größere Kompatibilitätsprobleme zu nutzen. Selbst ältere Versionen von Browsern wie Chrome, Firefox und Edge bieten bereits Unterstützung für den Intersection Observer, wodurch er auch in Projekten mit einem größeren Spektrum an Zielplattformen eingesetzt werden kann.

Fazit 🎉
Der Intersection Observer ist ein unverzichtbares Werkzeug in der modernen Webentwicklung. Er bietet dir eine effiziente und performante Möglichkeit, auf Veränderungen in der Sichtbarkeit von Elementen zu reagieren. Egal ob für Lazy Loading, Infinite Scrolling oder animierte Inhalte, der Intersection Observer erleichtert dir das Leben als Entwickler und trägt maßgeblich zu einer verbesserten Nutzererfahrung bei.
Wenn du den Intersection Observer noch nicht in deinen Projekten nutzt, dann ist jetzt der perfekte Zeitpunkt, um damit anzufangen!


