Pseudo Selector :nth-child() interaktiv erklärt
Du bist auch schon über den Pseudo-Selector :nth-child gestolpert und willst was er bedeutet? Hier erfährst du es. 🔥

Bei der Webentwicklung, gerade im Hinblick auf CSS, gibt es immer wieder Problemstellungen, die sich meist mit Standard-CSS lösen lassen. Für viel Verwirrung sorgt dabei regelmäßig der Pseudo-Selector :nth-child(). Er ist tatsächlich sehr nützlich, vor allem wenn man viele (Kind)-Elemente in einem Element stylen möchte.
Es ist einfacher als es aussieht 🤔
Beim ersten Blick scheint der Selector noch echt kompliziert zu sein, auch die MDN-Doku hierzu kann schnell mehr verwirren als aufklären. Aber wenn man einmal genauer hinsieht, ist die Funktion gar nicht so schwer zu verstehen.
Konkret selektiert er einfach, das n-te Kind innerhalb eines Elementes. Dabei kann er mehrere Variationen abdecken (und auch einfache Berechnungen). nsteht hierbei für eine beliebige Ziffer.
Verwendungsbeispiel 👇
Nehmen wir an, wir haben einen DIV mit der ID Parentund wir möchten die Kind-Elemente anhand gewisser Kriterien selektieren, damit wir ihnen eine background-colorund eine border-colorgeben können. Hierfür nutzen wir folgenden Markup:
div#parent:nth-child(n){
background-color: rgba(156,19,129, .75);
border-color: #2dd4bf;
}<div id="parent">
<span id="div1">Test</span>
<span id="div2">Test</span>
<span id="div3">Test</span>
<span id="div4">Test</span>
</div>Anwendungsfälle 👨💻
:nth-child()eignet sich also sehr gut dafür, gemäß einer Berechnung Kind-Elemente zu selektieren. Das kann man sich z.B. bei alternierenden Zeilen in Tabellen zu Nutze machen, auch bei Listen oder allen Elementen mit Kindern. Generell gibt es folgende Möglichkeiten:
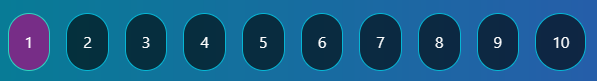
:nth-child(1)
Selektiert das erste Element

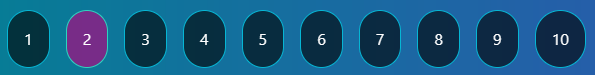
:nth-child(2)
Selektiert das zweite Element

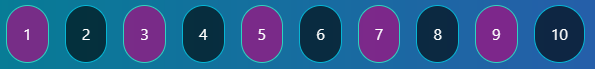
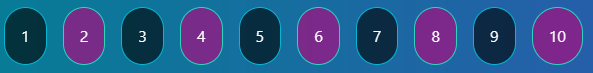
:nth-child(odd)
Selektiert alle ungeraden Elemente

:nth-child(even)
Selektiert alle geraden Elemente

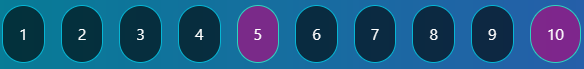
:nth-child(5n)
Selektiert jedes fünfte Element

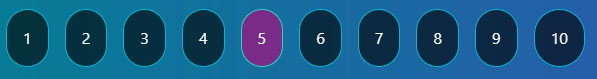
:nth-child(+5)
Selektiert das fünfte Element

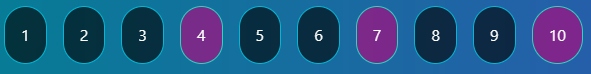
:nth-child(3n+4)
Selektiert das vierte Element und ab da an jedes dritte

:nth-child(-n+3)
Selektiert die ersten drei Elemente

:nth-child(n)
Selektiert alle Elemente

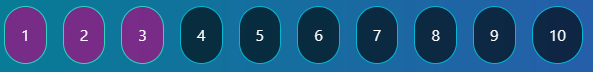
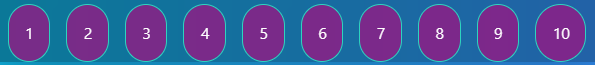
Interaktives Beispiel 🚀
Damit Ihr das Verhalten nachvollziehen könnt, habe ich bei StackBlitz ein Beispiel erstellt, bei dem das Verhalten interaktiv veranschaulicht werden kann.
Hat dir der kleine Guide geholfen :nth-child()zu verstehen? Hast du schon gewissen eigene Anwendungsfälle im Kopf oder Ideen? Verrate sie mir in den Kommentaren 👇
