Warum CSS Flexbox Deine Layout-Probleme löst🧑💻
Lerne, wie Flexbox Dein Webdesign revolutionieren kann und warum es besser ist als alte Layout-Methoden! Perfekt für responsive Designs 🎨

Im Laufe der Jahre hat sich die Art und Weise, wie wir Webseiten gestalten, erheblich weiterentwickelt. Von Tabellenlayouts über Floats bis hin zu den heutigen modernen Layout-Techniken hat sich viel verändert. Eine dieser modernen Techniken ist Flexbox, eine leistungsstarke und flexible Layout-Methode, die es Entwicklern ermöglicht, komplexe Layouts auf einfache Weise zu erstellen. In diesem Artikel wirst Du erfahren, warum Flexbox besser ist als ältere Layout-Methoden, und wie Du es effektiv einsetzen kannst, um Deine Webprojekte auf das nächste Level zu heben.

Ein kurzer Rückblick: Vor Flexbox 🕰️
Bevor Flexbox eingeführt wurde, hatten Webentwickler nicht viele Optionen, um Layouts zu erstellen. Die beiden gängigsten Methoden waren das Verwenden von Floats und Inline-Blocks. Beide Methoden erfüllten ihren Zweck, aber sie brachten eine Vielzahl von Herausforderungen und Einschränkungen mit sich.
Floats: Der Ursprung der Layout-Kreativität 🚣♂️
Floats wurden ursprünglich nicht für Layout-Zwecke entwickelt, sondern um Text um Bilder herumfließen zu lassen. Trotzdem haben Entwickler sie kreativ genutzt, um Layouts zu erstellen. Schauen wir uns ein typisches Float-Layout an:
<div class="container">
<div class="box float">Box 1</div>
<div class="box float">Box 2</div>
<div class="box float">Box 3</div>
</div>
.container {
width: 100%;
overflow: hidden; /* Für Clearfix */
}
.box {
width: 30%;
margin-right: 3%;
float: left;
}
.box:last-child {
margin-right: 0;
}
In diesem Beispiel haben wir eine typische Anordnung von drei Boxen nebeneinander mit der float-Eigenschaft. Diese Methode hatte jedoch einige ernsthafte Nachteile:
- Clearfixing: Ein häufiges Problem bei Floats ist das sogenannte "Collapsing", bei dem das Elternelement seine Höhe verliert, wenn alle Kinder gefloatet sind. Um dies zu beheben, musste ein Clearfix angewendet werden, entweder durch das Hinzufügen eines leeren Divs oder durch den Einsatz von
overflow: hiddenam Elternelement. - Inkompatibilität mit vertikaler Ausrichtung: Floats bieten keine eingebaute Möglichkeit, Elemente vertikal auszurichten. Dies machte es schwierig, eine gleichmäßige vertikale Ausrichtung von Inhalten innerhalb eines Containers zu erreichen.
- Zentrierung: Die Zentrierung von Elementen mit Floats war eine Herausforderung und erforderte oft komplizierte Workarounds, wie das Verwenden von
margin: 0 autooder negativen Margins. - Responsive Design: Mit der zunehmenden Bedeutung von responsivem Design wurde das Arbeiten mit Floats noch komplizierter. Entwickler mussten Media Queries und zusätzliche CSS-Regeln einführen, um sicherzustellen, dass Layouts auf verschiedenen Bildschirmgrößen funktionierten.
Inline-Block: Eine halbgare Lösung 🏗️
Eine andere Methode, die oft verwendet wurde, war die Verwendung von Inline-Blocks. Diese Methode ermöglichte es Entwicklern, Elemente nebeneinander anzuordnen, ohne dass sie sich überlappten. Ein Beispiel:
<div class="container">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
</div>
.container {
text-align: center; /* Zentriert die Inline-Blöcke */
}
.box {
display: inline-block;
width: 30%;
margin-right: 3%;
}
.box:last-child {
margin-right: 0;
}
Während Inline-Blocks einige der Probleme von Floats lösten, brachten sie auch neue Herausforderungen mit sich:
- Whitespace-Probleme: Da Inline-Block-Elemente wie Text behandelt werden, entsteht unerwünschter Whitespace zwischen den Elementen, der manuell entfernt werden muss, was den Code unnötig verkompliziert.
- Schwierige Breitenberechnung: Die manuelle Berechnung der Breiten, insbesondere in Kombination mit Margins, war oft fehleranfällig und kompliziert.
- Eingeschränkte Layout-Kontrolle: Inline-Block bietet nur eingeschränkte Möglichkeiten zur Kontrolle der Layouts, insbesondere wenn es um das gleichmäßige Verteilen von Elementen geht.
Flexbox: Der Game-Changer 🎮
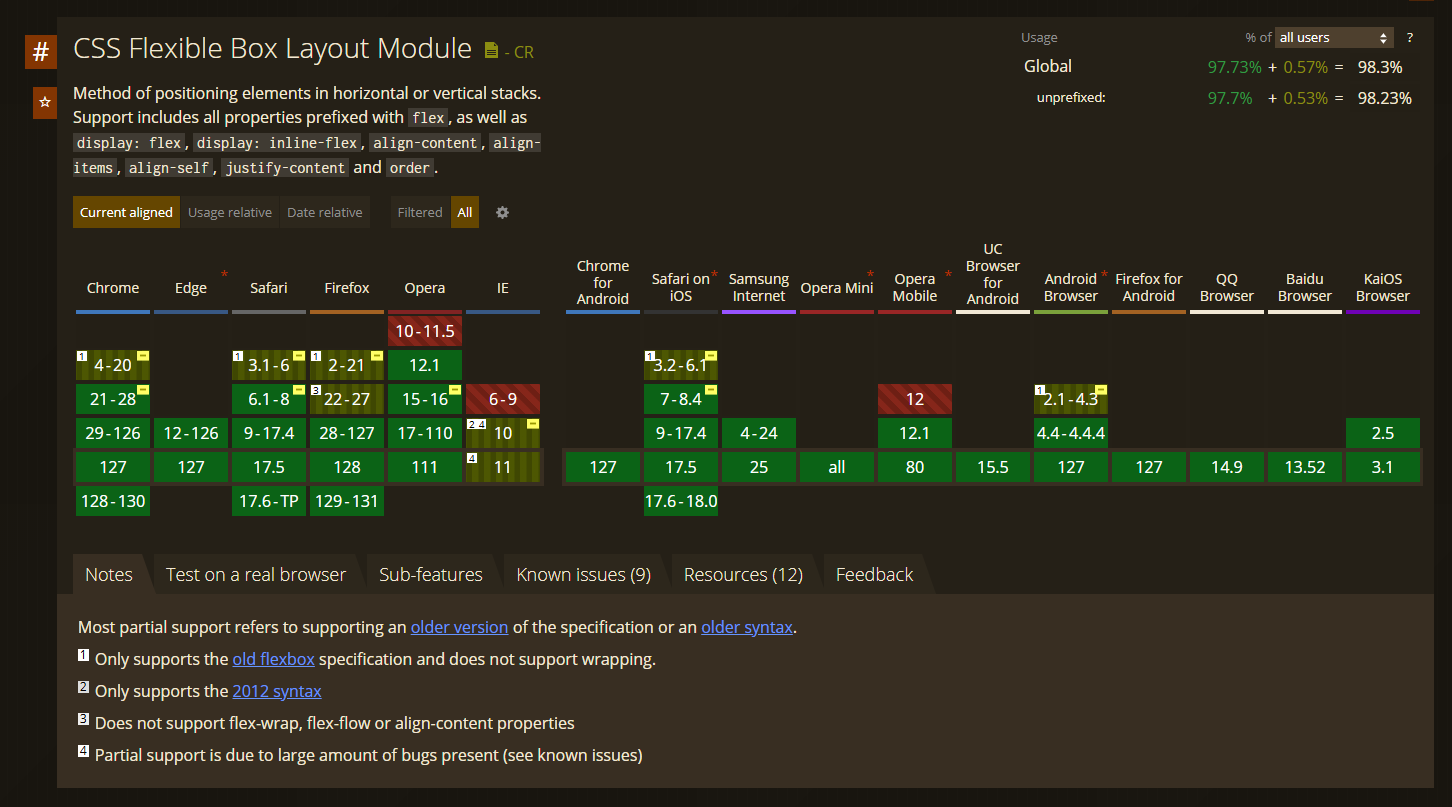
Mit der Einführung von Flexbox wurden viele dieser Probleme beseitigt. Flexbox ist eine Layout-Methode, die speziell entwickelt wurde, um flexibel und benutzerfreundlich zu sein. Es bietet eine Vielzahl von Funktionen, die das Erstellen von Layouts erheblich erleichtern und gleichzeitig die Flexibilität erhöhen. Das Schöne ist, Flexbox ist in den Browser mittlerweile (eig. schon ziemlich lange) in allen Browsern Standard:


Die Grundlagen von Flexbox 📚
Um Flexbox zu nutzen, setzt Du einfach display: flex auf einen Container. Alle direkten Kinder dieses Containers werden dann zu Flex-Items. Das bedeutet, dass sie sich automatisch an den verfügbaren Raum anpassen und sich entsprechend der festgelegten Flexbox-Eigenschaften verhalten.
<div class="container">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
</div>
.container {
display: flex;
justify-content: space-between;
}
.box {
width: 30%;
}
Mit diesem simplen Beispiel haben wir ein Layout erstellt, das:
- Einfach zu verstehen ist: Die Verwendung von Flexbox ist intuitiv und leicht nachvollziehbar, selbst für Anfänger.
- Automatisch zentriert und verteilt: Durch die Eigenschaft
justify-content: space-betweenwerden die Boxen gleichmäßig verteilt und nehmen den verbleibenden Platz im Container ein. - Responsive ist: Flexbox passt sich automatisch an unterschiedliche Bildschirmgrößen an, ohne dass zusätzliche Media Queries erforderlich sind.
Flexbox-Eigenschaften im Detail 🔍
Flexbox bietet eine Vielzahl von Eigenschaften, die speziell darauf ausgelegt sind, Layouts flexibel und anpassungsfähig zu machen. Schauen wir uns einige der wichtigsten Eigenschaften genauer an:
flex-direction 🚦
Mit flex-direction kannst Du die Richtung der Flex-Items innerhalb des Containers bestimmen. Es gibt vier mögliche Werte:
row: Die Standardrichtung, bei der die Items horizontal von links nach rechts angeordnet werden.row-reverse: Wierow, aber die Items werden von rechts nach links angeordnet.column: Die Items werden vertikal von oben nach unten angeordnet.column-reverse: Wiecolumn, aber die Items werden von unten nach oben angeordnet.
Beispiel:
.container {
display: flex;
flex-direction: column;
}
In diesem Beispiel werden die Boxen vertikal anstatt horizontal angeordnet, was mit Floats oder Inline-Block nur schwer oder gar nicht zu erreichen wäre.

justify-content 📏
Mit justify-content kannst Du die Verteilung der Flex-Items entlang der Hauptachse (horizontal, wenn flex-direction auf row gesetzt ist) steuern. Es gibt mehrere Optionen:
flex-start: Die Items werden am Anfang des Containers ausgerichtet.flex-end: Die Items werden am Ende des Containers ausgerichtet.center: Die Items werden in der Mitte des Containers zentriert.space-between: Die Items werden gleichmäßig verteilt, mit dem ersten Item am Anfang und dem letzten Item am Ende des Containers.space-around: Die Items werden gleichmäßig verteilt, mit gleichem Abstand zwischen ihnen.space-evenly: Die Items werden mit gleichem Abstand verteilt, einschließlich des Platzes vor dem ersten und nach dem letzten Item.
Beispiel:
.container {
display: flex;
justify-content: space-around;
}
Hier werden die Boxen gleichmäßig mit gleichem Abstand zwischen den Boxen und den Rändern des Containers verteilt.

align-items 🎯
Mit align-items kannst Du die vertikale Ausrichtung der Flex-Items entlang der Querachse steuern. Es gibt mehrere Optionen:
flex-start: Die Items werden am Anfang der Querachse ausgerichtet (oben beirow).flex-end: Die Items werden am Ende der Querachse ausgerichtet (unten beirow).center: Die Items werden in der Mitte der Querachse zentriert.baseline: Die Items werden entlang ihrer Textbasislinie ausgerichtet.stretch: Die Items werden gestreckt, um die gesamte Höhe des Containers auszufüllen.
Beispiel:
.container {
display: flex;
align-items: center;
}
In diesem Beispiel werden die Boxen vertikal in der Mitte des Containers ausgerichtet, unabhängig von ihrer Höhe.

flex-grow, flex-shrink und flex-basis 🔬
Diese drei Eigenschaften geben Dir die Kontrolle darüber, wie sich Flex-Items in Bezug auf den verfügbaren Platz verhalten.
flex-grow: Bestimmt, wie viel ein Flex-Item wachsen kann, relativ zu den anderen Items. Ein Wert von 1 bedeutet, dass das Item wächst, um den verfügbaren Platz auszufüllen.

flex-shrink: Bestimmt, wie viel ein Flex-Item schrumpfen kann, relativ zu den anderen Items. Ein Wert von 1 bedeutet, dass das Item schrumpft, wenn nicht genügend Platz vorhanden ist.

flex-basis: Bestimmt die Basisgröße des Flex-Items vor dem Anwenden vonflex-growundflex-shrink.

Beispiel:
.box {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 30%;
}
In diesem Beispiel nehmen die Boxen an Größe zu oder ab, je nachdem, wie viel Platz im Container verfügbar ist.
order 🔄
Mit der order-Eigenschaft kannst Du die Reihenfolge der Flex-Items ändern, ohne die Reihenfolge im HTML-Code ändern zu müssen. Der Standardwert ist 0. Ein niedrigerer Wert bedeutet, dass das Item weiter vorne angezeigt wird.
Beispiel:
.box:first-child {
order: 3;
}
.box:last-child {
order: 1;
}
In diesem Beispiel wird das erste Item als letztes und das letzte Item als erstes angezeigt, unabhängig von der Reihenfolge im HTML.

Flexbox vs. ältere Methoden: Ein detaillierter Vergleich 🧠
Um die Vorteile von Flexbox gegenüber älteren Layout-Methoden besser zu verstehen, schauen wir uns einige konkrete Szenarien an, in denen Flexbox das Leben eines Entwicklers erheblich erleichtert:
Float vs. Flexbox
| Float | Flexbox |
|---|---|
Elemente fließen links oder rechts und benötigen oft clear. | Elemente sind flexibel und anpassbar ohne zusätzliche clear-Eigenschaften. |
| Komplexe Clearfix-Methoden erforderlich, um Layout-Probleme zu beheben. | Flexbox benötigt keinen Clearfix; die Layouts bleiben intakt. |
| Schwierige Zentrierung durch zusätzliche Wrapper oder negative Margins. | Einfache Zentrierung mit justify-content und align-items. |
| Manuelles Handling von Abständen und Größen, was oft zu Fehlern führt. | Automatische und dynamische Anpassung von Abständen und Größen. |
| Nicht ideal für Responsive Design; erfordert oft viele Media Queries. | Flexbox ist von Natur aus responsiv und passt sich an verschiedene Bildschirmgrößen an. |
Inline-Block vs. Flexbox
| Inline-Block | Flexbox |
|---|---|
| Elemente verhalten sich wie Text und erben Whitespace-Probleme. | Elemente sind flexibel und Whitespace ist kein Problem. |
| Manuelle Breitenberechnung notwendig, was fehleranfällig sein kann. | Flexbox passt die Größe der Elemente automatisch an. |
| Kein einfaches Zentrieren oder Verteilen möglich; erfordert oft zusätzliche Tricks. | Flexbox ermöglicht einfaches Zentrieren und gleichmäßige Verteilung ohne zusätzliche Tricks. |
| Erfordert zusätzliche CSS, um Whitespace-Probleme zu beheben. | Flexbox eliminiert diese Probleme vollständig. |
| Eingeschränkte Layout-Kontrolle, insbesondere bei komplexen Layouts. | Flexbox bietet umfangreiche Layout-Kontrollen, die komplexe Designs einfach umsetzbar machen. |
Komplexe Layouts leicht gemacht mit Flexbox 🎨
Flexbox glänzt besonders bei komplexen Layouts, bei denen ältere Methoden wie Floats oder Inline-Blocks oft versagen. Hier sind einige Beispiele für Layouts, die mit Flexbox einfach umgesetzt werden können:
Flexibles Grid-Layout 🏙️
Ein häufiges Szenario ist das Erstellen eines flexiblen Grid-Layouts, bei dem Elemente in einem Raster angeordnet werden und sich an unterschiedliche Bildschirmgrößen anpassen. Mit Flexbox ist dies einfach:
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.box {
flex-basis: 30%;
margin-bottom: 20px;
}
In diesem Beispiel werden die Boxen in einem flexiblen Raster angeordnet, das sich automatisch anpasst, wenn die Bildschirmgröße sich ändert. Die flex-wrap-Eigenschaft sorgt dafür, dass die Boxen umgebrochen werden, wenn der Platz nicht ausreicht.
Gleichmäßig verteilte Navigation 📑
Eine horizontale Navigation mit gleichmäßig verteilten Elementen ist mit Flexbox ein Kinderspiel:
.nav {
display: flex;
justify-content: space-around;
}
.nav-item {
padding: 10px 20px;
}
Mit justify-content: space-around werden die Navigationselemente gleichmäßig verteilt, was eine saubere und gut strukturierte Navigation ergibt.
Eines der größten Probleme bei älteren Layout-Methoden war die Zentrierung von Elementen, sowohl horizontal als auch vertikal. Mit Methoden wie Floats oder Inline-Blocks war es oft notwendig, auf umständliche Workarounds zurückzugreifen, um Elemente mittig zu platzieren. Diese Techniken erforderten zusätzlichen HTML- und CSS-Code und waren oft fehleranfällig, besonders wenn sie in einem responsiven Kontext verwendet wurden.
Flexbox löst dieses Problem auf elegante Weise, indem es die Eigenschaften justify-content und align-items bietet, die speziell für die horizontale und vertikale Ausrichtung von Elementen innerhalb eines Containers entwickelt wurden.
Horizontal zentrieren mit justify-content 🧭
Die Eigenschaft justify-content bestimmt, wie die Flex-Items entlang der Hauptachse des Containers ausgerichtet werden. In einem Flexbox-Layout ist die Hauptachse standardmäßig horizontal (also von links nach rechts), es sei denn, die Richtung wird mit flex-direction geändert.
Die gängigsten Werte für justify-content sind:
flex-start: Die Flex-Items werden am Anfang des Containers ausgerichtet. Dies ist der Standardwert.flex-end: Die Flex-Items werden am Ende des Containers ausgerichtet.center: Die Flex-Items werden in der Mitte des Containers ausgerichtet. Dies ist besonders nützlich, um Inhalte horizontal zu zentrieren.space-between: Die Flex-Items werden gleichmäßig verteilt, wobei der erste und letzte Item am Anfang bzw. Ende des Containers positioniert werden. Der verbleibende Platz wird gleichmäßig zwischen den Items verteilt.space-around: Ähnlich wiespace-between, aber mit zusätzlichem Platz vor dem ersten und nach dem letzten Item, sodass alle Items gleichmäßig verteilt werden.
Im Kontext der Zentrierung verwenden wir oft justify-content: center, um die Flex-Items horizontal in der Mitte des Containers zu positionieren. Das bedeutet, dass unabhängig von der Breite des Containers, der gesamte verfügbare Platz gleichmäßig auf beide Seiten der Elemente verteilt wird, wodurch die Elemente perfekt in der Mitte des Containers erscheinen.
Vertikal zentrieren mit align-items 🎯
Die Eigenschaft align-items wird verwendet, um die Flex-Items entlang der Querachse des Containers auszurichten. In einem horizontalen Flexbox-Layout ist die Querachse vertikal, was bedeutet, dass align-items die vertikale Ausrichtung der Flex-Items steuert.
Die gängigsten Werte für align-items sind:
flex-start: Die Flex-Items werden am Anfang der Querachse ausgerichtet, also oben im Container.flex-end: Die Flex-Items werden am Ende der Querachse ausgerichtet, also unten im Container.center: Die Flex-Items werden in der Mitte der Querachse ausgerichtet, wodurch sie vertikal zentriert werden.baseline: Die Flex-Items werden entlang ihrer Textbasislinien ausgerichtet, was nützlich ist, wenn Du Textelemente unterschiedlich hoher Boxen gleichmäßig ausrichten möchtest.stretch: Die Flex-Items werden gestreckt, um die Höhe des Containers auszufüllen (dies ist der Standardwert, wenn keine spezifische Höhe festgelegt wurde).
In Kombination mit align-items: center kannst Du sicherstellen, dass Deine Flex-Items vertikal zentriert sind, unabhängig von ihrer Höhe oder der Höhe des Containers.
Zusammenarbeit von justify-content und align-items
Um sowohl die horizontale als auch die vertikale Zentrierung in einem Container zu erreichen, verwendest Du justify-content: center zusammen mit align-items: center. Dies bedeutet, dass die Flex-Items sowohl horizontal als auch vertikal in der Mitte des Containers platziert werden. Hier ein Beispiel:
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh; /* Beispiel für eine volle Bildschirmhöhe */
}
In diesem Beispiel wird der Inhalt unabhängig von seiner Größe genau in der Mitte des Containers angezeigt. Dies ist besonders nützlich für Layouts, bei denen Du sicherstellen möchtest, dass Elemente wie Modals, Popups oder zentrale Inhaltselemente perfekt zentriert sind.
Diese Art der Zentrierung war früher schwer zu erreichen und erforderte oft komplexe Hacks wie negative Margins oder zusätzliche Wrapper-Elemente. Mit Flexbox ist dies jedoch kinderleicht und ermöglicht es Dir, sauberen, gut lesbaren und leicht wartbaren Code zu schreiben.
Zusammengefasst bietet Dir Flexbox mit justify-content und align-items die perfekte Lösung, um Elemente sowohl horizontal als auch vertikal zu zentrieren – etwas, das in früheren CSS-Methoden ein ständiger Schmerzpunkt war.
Flexbox für responsive Designs 📱
Einer der größten Vorteile von Flexbox ist seine Fähigkeit, responsive Layouts einfach zu gestalten. Da Flexbox von Natur aus flexibel ist, passen sich Layouts automatisch an verschiedene Bildschirmgrößen an. Schauen wir uns ein Beispiel an:
.container {
display: flex;
flex-wrap: wrap;
}
.box {
flex: 1 1 200px; /* flex-grow, flex-shrink, flex-basis */
margin: 10px;
}
Hier haben wir ein Layout, bei dem die Boxen sich automatisch anpassen, um in den verfügbaren Raum zu passen. Wenn der Bildschirm breiter wird, füllen die Boxen den zusätzlichen Platz aus; wenn er schmaler wird, schrumpfen sie, um weiterhin hineinzupassen.
Flexbox vs. Grid: Wann Du welche Methode verwenden solltest 🛠️
Während Flexbox unglaublich mächtig ist, gibt es auch andere moderne Layout-Methoden, wie CSS Grid. Es ist wichtig zu wissen, wann Du Flexbox und wann Du Grid verwenden solltest.
- Flexbox eignet sich hervorragend für einzeilige Layouts, bei denen es wichtig ist, wie die Items entlang einer Achse angeordnet sind. Beispiele sind Navigationsleisten, horizontale Galerien oder einfache Centering-Aufgaben.
- CSS Grid ist besser für zweidimensionale Layouts geeignet, bei denen sowohl Reihen als auch Spalten wichtig sind. Beispiele sind komplexe Seitenlayouts mit mehreren Bereichen, wie Header, Sidebar, Content-Bereich und Footer.
In vielen Fällen ergänzen sich Flexbox und Grid, und es ist völlig akzeptabel, beide in einem Projekt zu verwenden. Flexbox kann beispielsweise für die Anordnung der Elemente innerhalb einer Grid-Zelle verwendet werden.
Fazit: Warum Du Flexbox verwenden solltest 🚀
Flexbox ist eine der leistungsfähigsten und flexibelsten Layout-Methoden, die Dir zur Verfügung stehen. Es beseitigt viele der Probleme, die mit älteren Layout-Techniken wie Floats und Inline-Blocks verbunden sind, und bietet eine intuitive und benutzerfreundliche Möglichkeit, Layouts zu erstellen. Egal, ob Du ein einfaches Layout für eine kleine Webseite oder ein komplexes, responsives Design für ein großes Projekt erstellst – Flexbox wird Dir helfen, Deine Ziele schneller und effizienter zu erreichen.
Wenn Du bisher mit Floats oder Inline-Blocks gearbeitet hast, ist jetzt der perfekte Zeitpunkt, um auf Flexbox umzusteigen. Die Einfachheit und Flexibilität, die es bietet, wird Dein Leben als Webentwickler erheblich erleichtern und Dir gleichzeitig ermöglichen, schönere und funktionalere Designs zu erstellen. Dein Wissen kannst du nun auch in dem interaktivem Spiel testen 🎮

Gerade im Hinblick auf gängige CSS-Styling-Frameworks, wie z.B. Tailwind, lohnt es sich unbedingt Flexbox zu testen. Was genau Tailwind ist und es funktioniert, habe ich in diesem Artikel erklärt 👇


Hast Du Fragen oder möchtest Du mehr über Flexbox erfahren? Hinterlasse einen Kommentar und lass uns darüber sprechen!



