NPM: The package manager for your project 🪄
Learn all about NPM, the pros and cons of a package manager and how you can use NPM in your project! 🪄

In the world of software development, a package manager like NPM (Node Package Manager) is indispensable. NPM is at the heart of the Node.js ecosystem and allows developers to manage libraries and frameworks efficiently. In this article, we take a look at the benefits of a package manager, how to use NPM in projects, how to create your own packages and how to handle dependency updates with SemVer (Semantic Versioning).

Advantages of a package manager 🎉
A package manager offers numerous advantages:
- Centralized management: All dependencies of a project are managed centrally.
- Easier installation: Libraries and frameworks can be installed quickly and easily.
- Version control: Different versions of packages can be managed easily.
- Dependency management: Automatically download and update dependencies.
- Community and ecosystem: Access to a huge number of open source libraries.
Use of NPM in a project 🚀
Installation of NPM
NPM is installed with Node.js by default.
You can check the installation by executing the following commands in the console:
node -v
npm -v
Initializing a project
To start a new project with NPM, execute the following command:
npm init
This command will guide you through a series of questions and create a package.json file that contains basic information about your project.
Installing packages
To install a package, use the command:
npm install paketname
This package is stored in your project directory in the node_modules folder and entered in the package.json under dependencies.
Semantic Versioning (SemVer) 📈
Versioning
SemVer is a system for versioning software packages that uses three numbers: Major.Minor.Patch (e.g. 1.0.0). These numbers mean:
- Major: Changes that are not backwards compatible.
- Minor: New features that are backwards compatible.
- Patch: Bug fixes that are backwards compatible.
Handling dependencies
In the package.json you can control dependencies with special modifiers:
- Tilde (
~): Installs the latest patch version (e.g.~).e.g.~1.2.3installs1.2.x). - Caret (
^): Installs the latest minor version (e.g.^1.2.3installs1.x.x). - Exact (
=): Installs an exact version (e.g.=1.2.3installs exactly1.2.3).
Example for dependencies:
"dependencies": {
"express": "^4.17.1",
"lodash": "~4.17.20"
}
Important files in NPM 📂
package.json
The package.json file contains metadata about your project as well as a list of dependencies. Example:
{
"name": "my-project",
"version": "1.0.0",
"description": "Description of the project",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"dependencies": {
"express": "^4.17.1"
},
"devDependencies": {
"mocha": "^8.0.0"
}
}
package-lock.json
The package-lock.json file is generated automatically and contains an exact snapshot of the installed dependencies. It ensures that the project is always built with the same dependencies.
npm-shrinkwrap.json
The npm-shrinkwrap.json file is similar to package-lock.json, but can be created and edited manually. It is used to fix dependencies for deployment.
More NPM commands and tips 🛠️
NPM Update
Use the npm update command to update all packages in your project to the latest version that match the semantics specified in the package.json specified in the SemVer areas.
npm update
NPM Outdated
To check which packages are outdated, you can use the npm outdated command. This command shows you the current and latest versions of the installed packages.
npm outdatedNPM Uninstall
If you want to remove a package, you can use npm uninstall paketname. This will remove the package from the node_modules directory and from the package.json.
npm uninstall expressNPM Audit
Security is an important aspect of software development. With npm audit you can check your project for security vulnerabilities in the dependencies.
npm auditNPM Cache Clean
Sometimes it may be necessary to clear the NPM cache to fix problems. You can do this with the command npm cache clean --force.
npm cache clean --force
Practical tips for dealing with NPM 🌟
Commit lock files
It is good practice to use the package-lock.json or npm-shrinkwrap.json files into your version control system (e.g. Git). This ensures that all developers in the team use the same dependencies and possible version conflicts are avoided.
Global vs. local packages
NPM allows the installation of packages both globally and locally. Global packages are installed system-wide and are available for all projects, while local packages are only installed for the respective project. Use global packages sparingly and only for tools that are required system-wide (e.g. eslint).
npm install -g eslint
npm install --save-dev eslint
Scripts for recurring tasks
Use the option to define custom scripts in the package.json to automate recurring tasks. For example, you can create a script for starting the development server and another for running tests.
"scripts": {
"start": "node index.js",
"test": "mocha"
}
NPM Aliases
NPM allows you to create aliases for frequently used commands to make more efficient use of the command line. You can define aliases in your shell configuration file (e.g. .bashrc or .zshrc).
alias npi="npm install"
alias npu="npm update"
alias npun="npm uninstall"Creating your own packages 📦
Preparation
To create your own package, you need a package.json file. This can be created with npm init.
Development
Write the code for your package and make sure it is organized in a logical structure.
Publication
To publish your package in the NPM repository, you need an account at npmjs.com. Log in and execute the following commands:
npm login
npm publish
Your package is now available to the public!
Disadvantages of NPM: Large folders and security risks
While NPM (Node Package Manager) is a valuable resource for developers, it also comes with some disadvantages. In this article, we take a look at the problems associated with the size of the folder structure and discuss the security risks associated with using package managers. We also look at the alternative PNPM, which addresses some of the disadvantages of NPM.
Disadvantages of NPM 📦
Large folder structure
One of the most common issues developers experience with NPM is the enormous size of the node_modules folders. This can present several challenges:
- Storage space: The
node_modulesfolder can quickly grow to several hundred megabytes or even gigabytes, which takes up a lot of storage space. - Performance: Large folder structures can affect the performance of tools and IDEs, especially during file operations such as searching, indexing and synchronizing.
- Version conflicts: The nesting of dependencies can lead to version conflicts that are difficult to debug.
For good reason, there are also plenty of memes on the subject that have become established in the developer scene.



Example
A simple project with few dependencies can quickly have hundreds of subfolders and thousands of files in the node_modules directory. This is because each dependency has its own dependencies, which in turn can have their own dependencies.
PNPM: The alternative 🚀
What is PNPM?
PNPM (Performant NPM) is an alternative package management solution that addresses many of the drawbacks of NPM. PNPM uses a different approach to managing dependencies to optimize storage space and performance.
Advantages of PNPM
- Efficient storage: PNPM stores all packages in a central directory on your computer and creates symbolic links in the
node_modulesfolders of projects. This significantly reduces disk space requirements. - Faster installation: By centrally storing and linking packages, the installation of dependencies is faster.
- Consistency: PNPM ensures that all projects use the same versions of dependencies, which reduces version conflicts.
Installation and usage
To install PNPM, you can use the following command:
npm install -g pnpm
Using PNPM is similar to using NPM:
pnpm install
pnpm add paketnameSecurity risks with package managers ⚠️
Risk-by-malicious-code
A major risk when using package managers is the possibility of someone introducing malicious code into a package. This can have serious consequences, as many projects and companies rely on these packages. There are several known cases where this has happened:
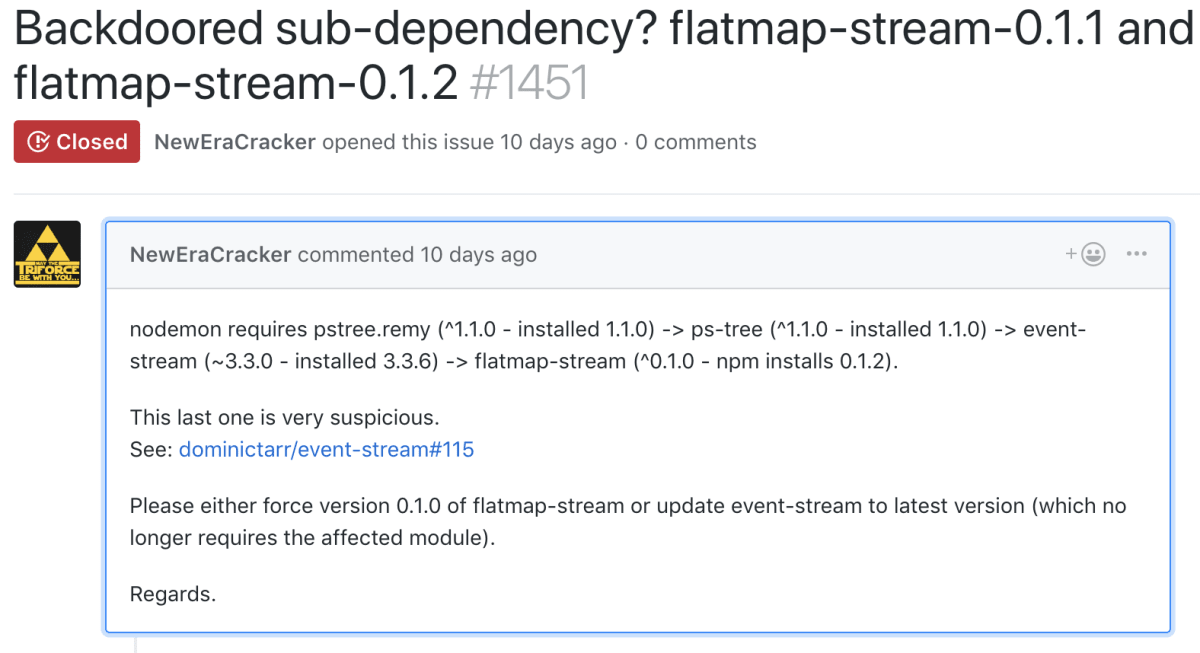
- Event-stream incident (2018): A popular package called
event-streamwas compromised when the original maintainer handed over control to another person. The new maintainer added malicious code that attempted to steal cryptocurrencies.

- Colors.js and Faker.js incident (2022): The maintainer of these widely used packages decided to release malicious code in the packages that intentionally broke functionality to protest the use of his work by large corporations.

Protective measures 🛡️
To protect yourself from such risks, you can take the following measures:
- Check packages: Check the popularity, number of downloads and maintenance history of a package before installing it.
- Use lock files: Use
package-lock.jsonornpm-shrinkwrap.jsonto ensure that the same versions of dependencies are used. - Regular audits: Perform regular security checks, e.g. with
npm auditor similar tools.
Example of security checks
npm auditThis command checks your dependencies for known security vulnerabilities and provides recommendations on how to fix them.
Conclusion
NPM is a powerful tool that greatly simplifies dependency management. With the proper use of SemVer and the various files (package.json, package-lock.json and npm-shrinkwrap.json), you can ensure that your project remains stable and future-proof.
But it also comes with disadvantages such as large folder structures and security risks. Alternatives like PNPM can help solve some of these problems by using disk space more efficiently and improving the consistency of dependencies. It's important to be aware of the potential security risks and take appropriate measures to protect your projects. Through regular audits and careful selection of packages, you can significantly improve the security and efficiency of your development environment.
Try it out for yourself and discover the benefits NPM can bring to your development projects!
Have any questions or want to learn more about a specific topic? Leave a comment and let's discuss! 😊



