Ghost: Das bessere WordPress
Warum du von WordPress zu Ghost wechseln solltest, erkläre ich dir in diesem Artikel 🛠️

Seit einiger Zeit blogge ich ja hin und wieder über technisches Zeug und allem, was mich irgendwie beschäftigt, aber meistens über Tech-Stuff. Als ich 2018 damit angefangen habe, gab es eigentlich nur einen Big-Player bei Blog-Software: WordPress.
Hate it or love it 💘
Es war eine Hassliebe, zugegebenermaßen. Wordpress an sich war gut, ist es auch vielleicht immer noch, aber um dort alleine nur eine gute SEO (search engine optimization) zu machen, braucht man schon gefühlt drölfzig Addons, wovon dreiviertel zu bezahlen sind. Das ist blöd und das ist für eine Hobby-Blogger wie mich, auch nicht zu machen. Klar, es nimmt einem Zeit ab. Aber im Endeffekt tauscht man da auch nur Geld gegen Zeit.
Was mich aber am meisten an WordPress störte ist, dass es einfach ultimativ bloated ist. Wenn man dann noch ein paar Addons installiert hatte, dann sag die Oberfläche dann mal gut und gerne so aus, als wäre die von einem Dreijährigen in einer Nacht zusammen gestümpert. Es hat sich einfach nicht mehr zeitgemäß angefühlt und die kognitive Last, einen einfachen Artikel zu schreiben, war teils so immens hoch, dass ich irgendwann einfach keine Lust mehr hatte. Mal von den ganzen Sicherheitslücken nicht zu sprechen.
Irgend wann bin ich dann auf Ghost gestoßen - viel mehr drauf gestoßen worden.
It's so spooky 👻
Ghost ist eigentlich genau das, was ich als Entwickler haben möchte. Ein System, was erstmal, im Vergleich zur Konkurrenz, wenig kann, aber auf dem zweiten Blick genau das die Stärke ist. Zudem ist es super anpassbar, was für mich natürlich ein Trumpf ist.

Die Überfrachtung von WordPress gewohnt, ist die Übersichtlichkeit von Ghost schon wirklich (positiv) spooky. 👻
Die Installation 👨🔧
Ghost kannst du recht easy und mit modernen Mitteln selbst hosten über Docker. Hier gibt es auch fertige Stacks und Compose files, die man verwenden kann. Ich glaube auch, dass Unraid sogar ein App-Template dafür hat.
Du kannst Ghost aber auch auf einem beliebigen Server ausführen, der die Ausführung von NodeJS unterstützt.

Falls du einen kleinen aber feinen Hoster suchst, der NodeJS unterstützt, kann ich ruhigem Gewissens uberspace empfehlen. Die kosten nicht viel, sind sehr flexibel, haben eine sehr gute Doku und sind dadurch auch unschlagbar gut 👇

Ghost kann alles was man braucht
All das, was man als Blogger braucht, kann Ghost aber und das sogar sehr gut. Man kann damit Mails/Newsletter versenden, Artikel und Pages schreiben und auch Content auf zahlende Benutzer limitieren. Selbst Produkte kann man damit vertreiben - out-of-the-box. Und das Beste: Die Zahlungen kommen zu 100% bei dir an und versacken nicht in irgendwelche ominösen Splits (höchstens beim Zahlungsdienstleister ggf.). Ach ja und OpenSource ist es auch noch.
Benutzer-Oberfläche 🗺️
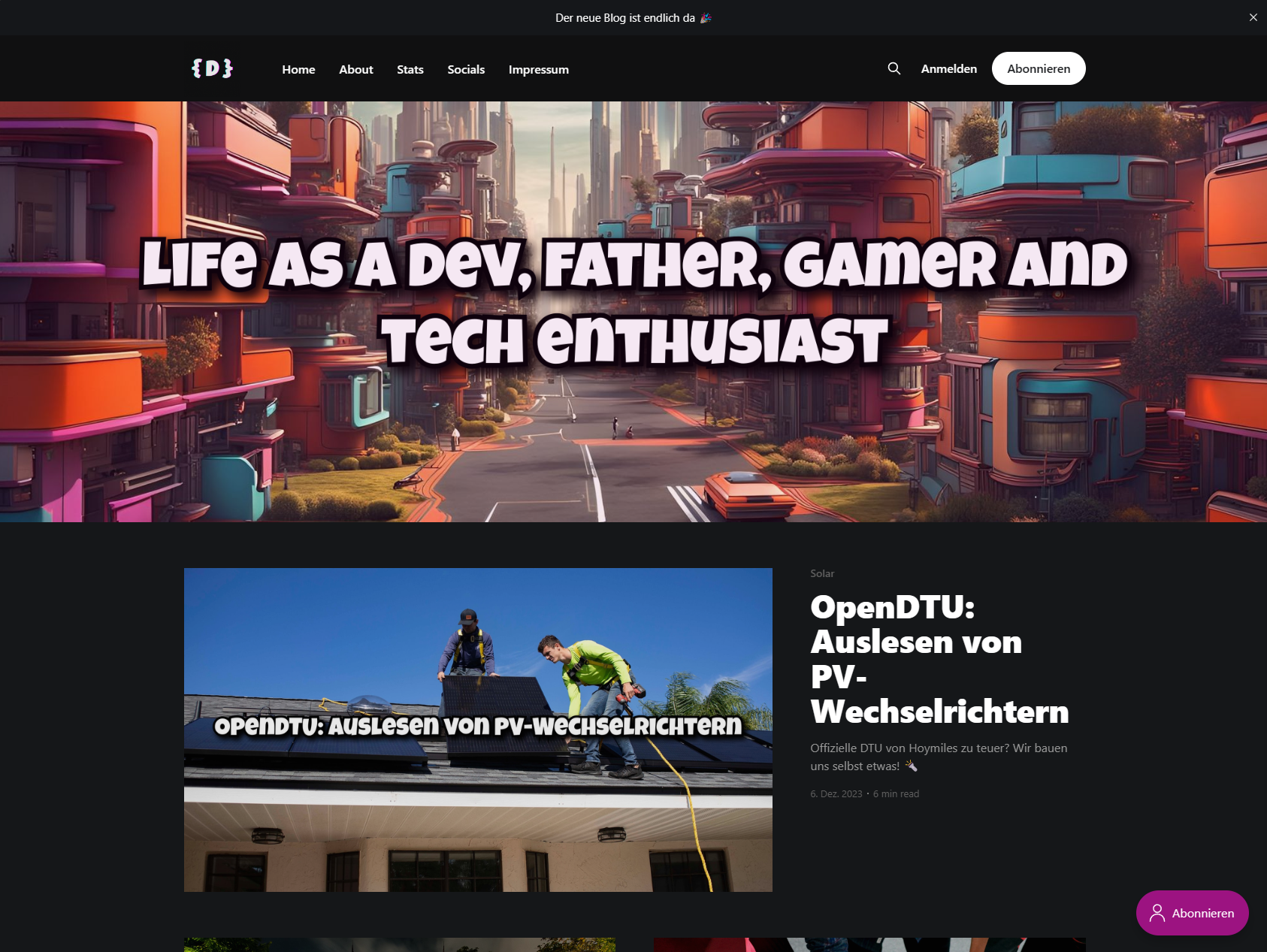
Die Oberfläche des Blogs selbst, lässt sich über Themes fast frei anpassen. Im Standard werden einige schöne Themes bereitgestellt, die fast keine Wünsche offen lassen. Ghost ist aber keine reine Blog-Software, es ist eigentlich ein CMS (Content Management System) und bietet viele Dinge, die man auch für eine eigene Portfolio-, Projekt- oder Unternehmenswebsite nutzen könnte.
Im Standard ist das Thema "Casper" vorinstalliert und ist schon out-of-the-box gut zu nutzen. Ich selbst nutze es auch (mit ein paar kleinere Anpassungen):

Prinzipiell könntest du Ghost auch "headless" betreiben und das Frontend gar nicht nutzen und lediglich deine eigene Seite an die API von Ghost anbinden - alles gar kein Problem. 🎉
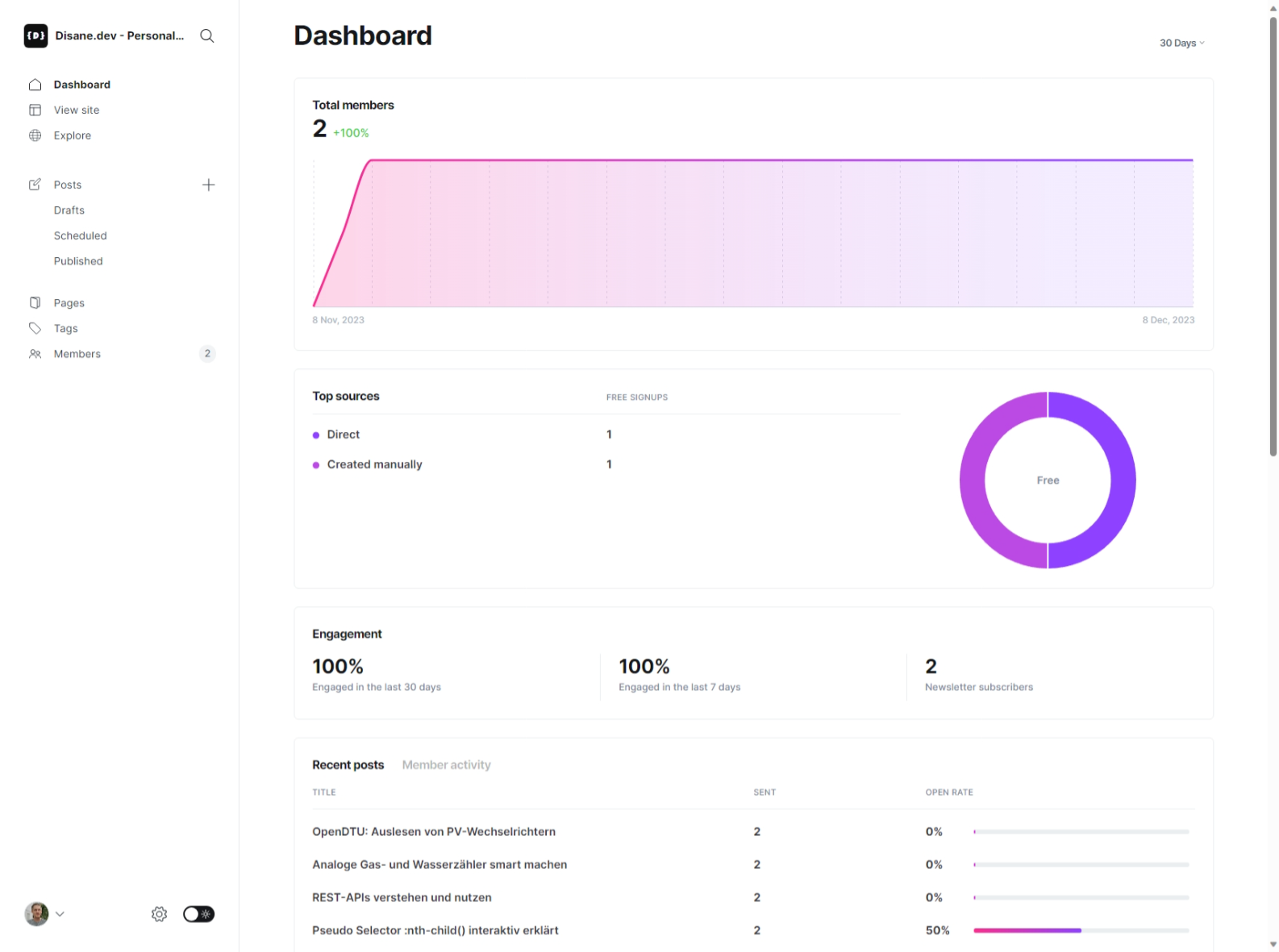
Die Admin-Oberfläche 🛣️
Die Oberfläche ist tatsächlich, im direkten Vergleich zu WordPress, sehr aufgeräumt, locker gestaltet und ansprechend:

Was will man mehr?
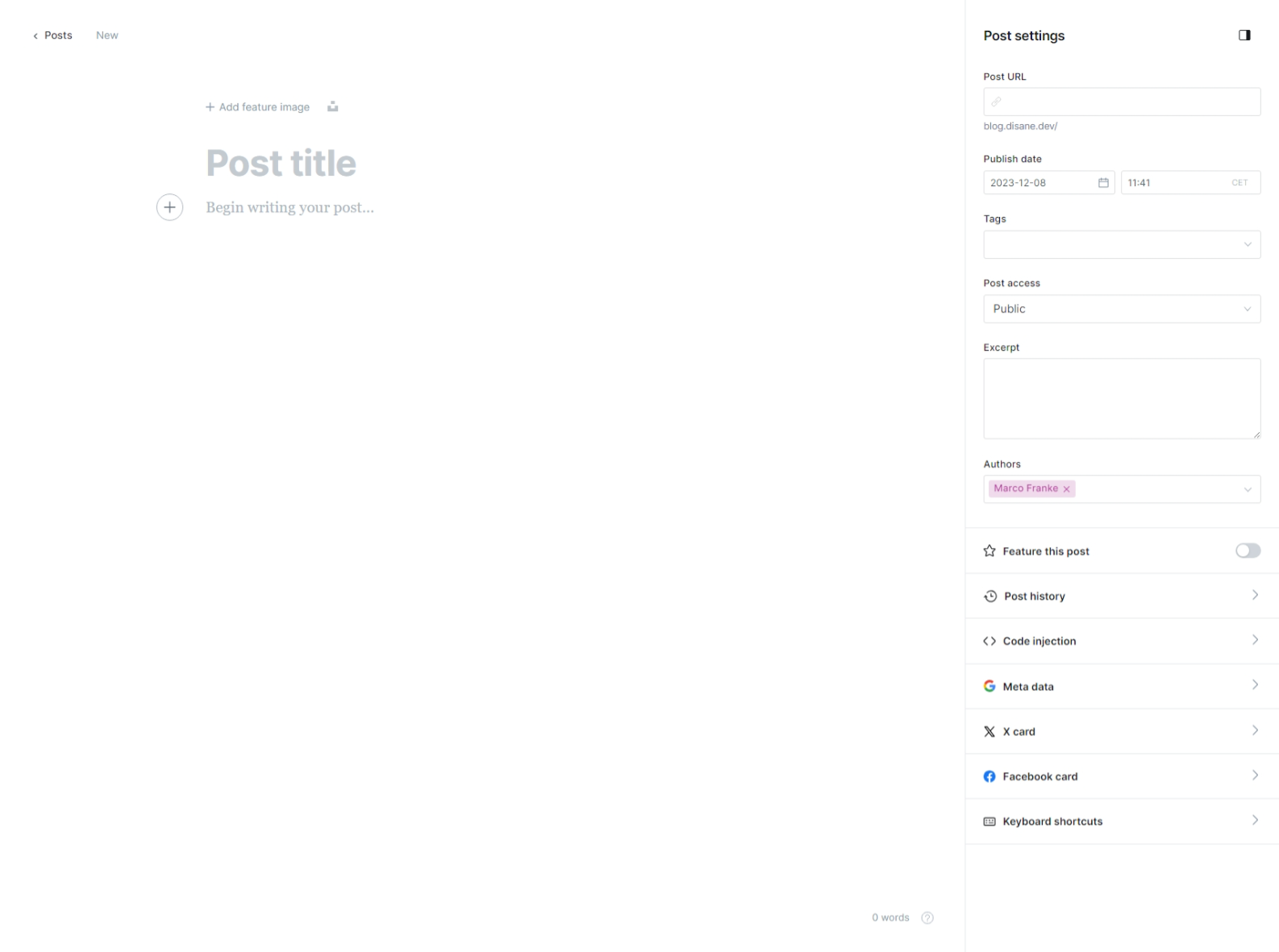
Editor 🧑🎨
Auch das Schreiben eines Artikels/einer Seite ist sehr gut durchdacht und geht super locker von der Hand.

Du kannst nämlich nicht nur Artikel erstellen, sondern auch statische Seiten, wo du z.B. dein Team vorstellst oder ein Impressum integriert hast.
Für viele Dinge bietet Ghost schon fertige Sachen an:
- Images
- Markdown
- HTML
- Gallery
- Divider
- Bookmark
- Email content
- Email call to action
- Public preview
- Button
- Callout
- GIF
- Toggle
- Audio
- Video
- File
- Product
- Header
- Embeds
- Signup Card
All diese Cards machen die Erstellung von Artikeln ansprechender und gestalterisch lässt dies viel Flexibilität offen, so dass die Artikel auch genau so werden, wie du sie haben möchtest.

Zusätzlich dazu kannst du auch eigene Snippets erstellen, wenn du wiederkehrende Elemente in Artikel haben möchtest.
Einstellungen der Artikel/Seiten
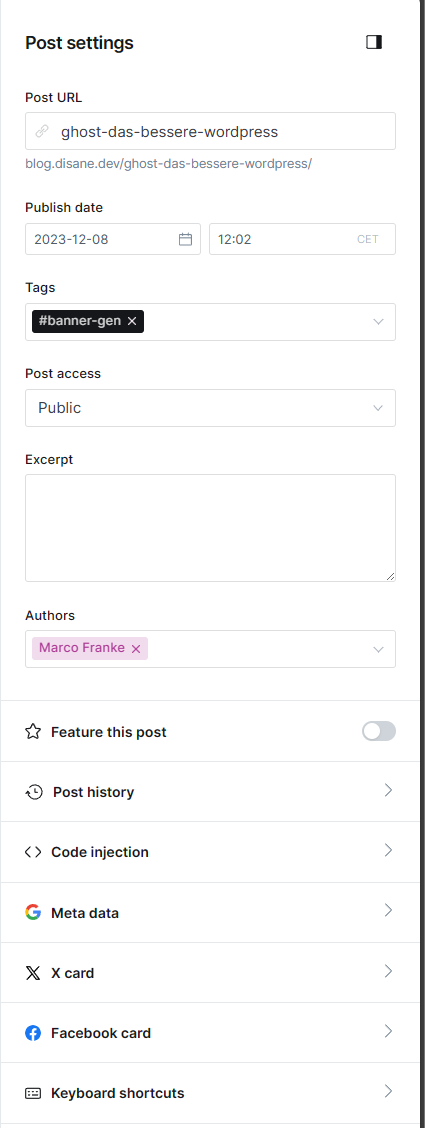
Jeder Artikel und Seite haben Einstellungen, die auch generelle Seiten-Einstellungen überschreiben können. So kannst du eine eigene URL definieren, Tags vergeben, das Veröffentlichungsdatum, den Zugriff und Autoren festlegen:

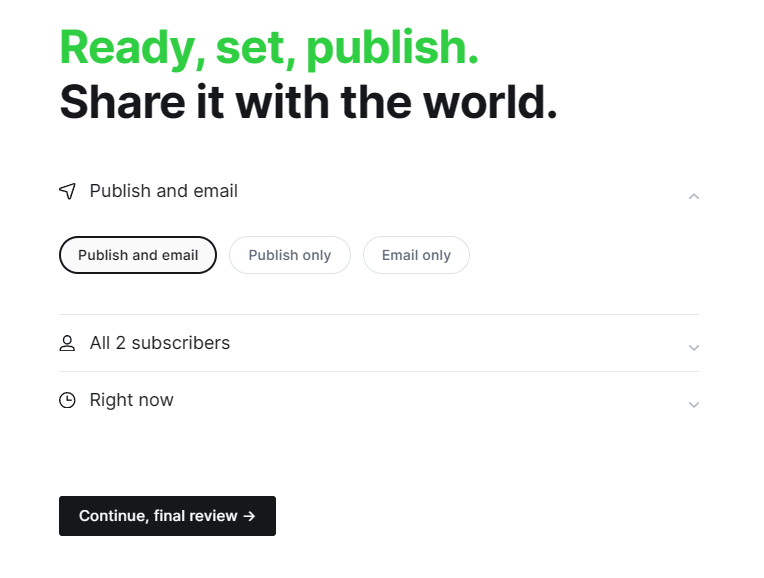
Beim Veröffentlichen kannst du dann auch noch entscheiden, ob du den Artikel/die Seite einfach veröffentlichen, per Mail versenden oder beides möchtest. Du kannst die Empfänger auswählen (oder bestehende Member-Listen/Newsletter verwenden) und die Veröffentlichung planen:

Die Einstellungen
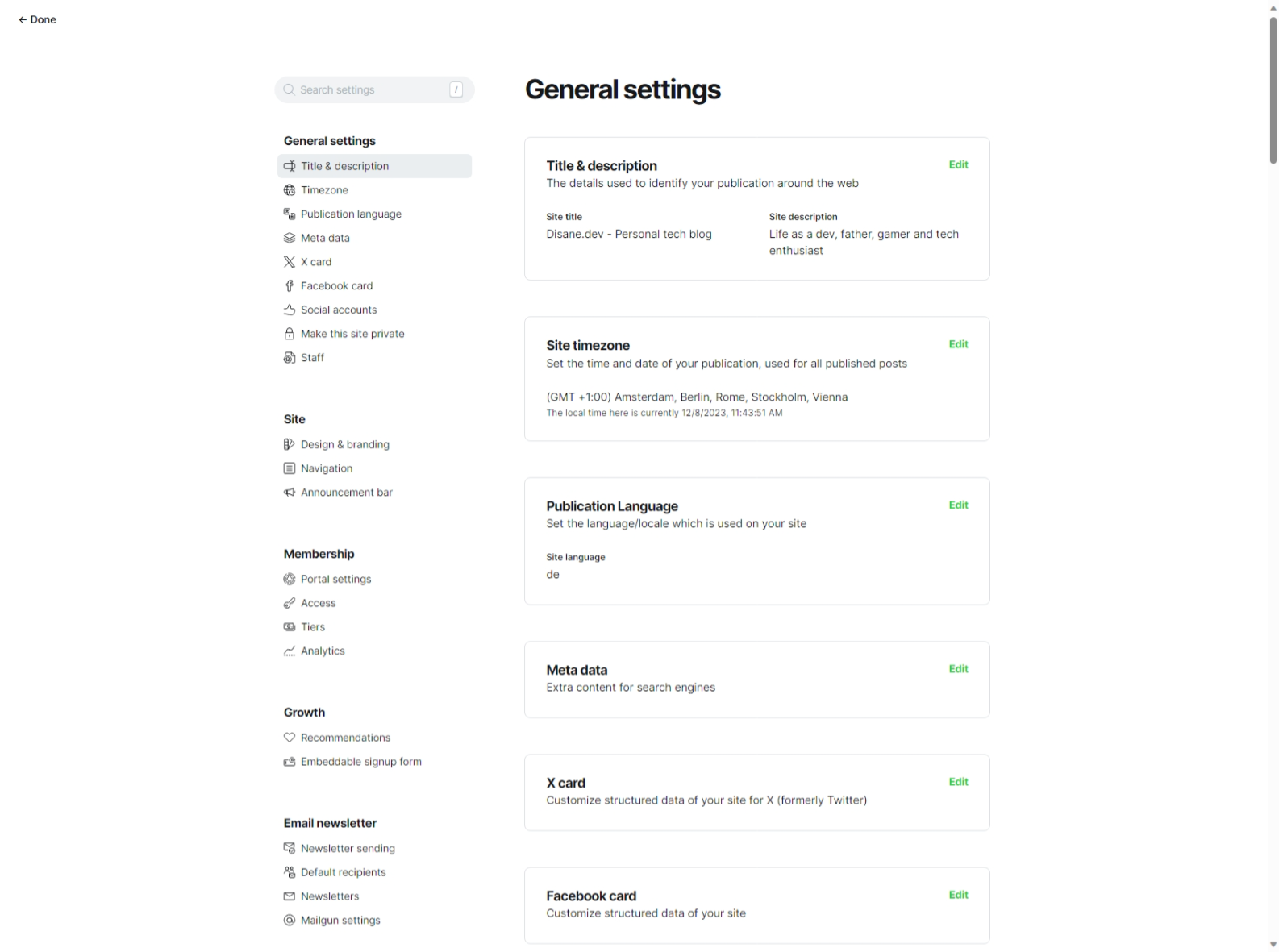
Einstellungsseiten tendieren immer schnell dazu, der Mülleimer eines Systems zu sein, dem recht wenig Aufmerksamkeit gewidmet wird. Bei Ghost ist das aber anders. Auch hier wirkt der Eindruck stimmig und nicht überladen:

Kleines Kontra: Die Einstellungsoberfläche gibt's nur auf englisch. Aber geschenkt, das stört mich nicht wirklich. Es ist aber auch kein super technisches Englisch, sondern gut verständliches.
Aber es sieht nicht nur schön aus, man kann auch sehr viel einstellen. Das fängt bei den grundlegenden Einstellungen an und hört bei fancy Code-Injections und Integrationen über WebHooks auf.
Anpassbarkeit 🛠️
Ghost lässt sich, sofern die Einstellungen nicht ausreichen, mannigfaltig erweitern. Man kann schnell und gut, mittels Templates, eigene Themes erstellen (sofern man HTML/CSS/Handlebars) kann. Auch kann man viele Dinge über WebHooks automatisieren und z.B. durch Automatisierungs-Software weiter verarbeiten.
Ich selber nutze die WebHooks von Ghost um automatisiert Bilder mit dem Titel des Artikels, mit Hilfe von n8n, zu erzeugen. Wenn du nicht weißt was n8n ist und wissen möchtest, welches Potenzial es für dich bringen könnte, dann schau einfach mal in meinen Artikel über n8n rein 👇

Und wenn man ganz hart drauf ist, und alle Stricke reißen, kann man immer noch am Core von Ghost selbst programmieren, da Ghost selbst OpenSource ist und alle Sourcen auf GitHub zu finden sind.
Sollte dir Ghost gefallen und du setzt aktuell WordPress ein, kann ich dir meinen Artikel über die Migration von WordPress zu Ghost wärmstens ans Herz legen 👇




