Home Assistant mit WebHooks automatisieren
Automationen in Home Assistant durch externe Systeme feuern 🚀 Ich zeig dir wie es geht!

Wenn man Home Assistant nutzt, hat man in der Regel viele Dinge oder Geräte bereits im Home Assistant angelegt. Es gibt jedoch einige Anwendungsfälle, wo man Automationen (und entsprechende Aktionen) in Home Assistant ausführen möchte, diese aber nicht von Home Assistant selbst ausgelöst werden. Hier kommen WebHooks zum Einsatz.
Was sind WebHooks
Im Kern sind WebHooks nichts anderes als API-Endpunkte. Was genau API-Endpunkte sind, erfährst du in meiner Einführung zu REST-APIs 👇

Diese definierten Endpunkte werden durch Systeme bereitgestellt, in dem Falle Home Assistant und erwarten (in der Regel) eine vordefinierte Struktur.
So können wir Daten an ein System übergeben und damit das andere System mit Daten füttern oder anzeigen, dass gerade eine Aktion ausgeführt worden ist.
Ich selbst nutze einen solchen WebHook in n8n (hierzu habe ich bereits einen Artikel geschrieben) um mir eine Benachrichtigung über Home Assistant an mein Handy zu schicken, wenn ich einen neuen Blog-Artikel veröffentliche. Da ich viele Artikel im Vorfeld plane, ist es immer schön zu sehen, dass ein Artikel auch gepostet worden ist.
Wie werden WebHooks in Home Assistant definiert?
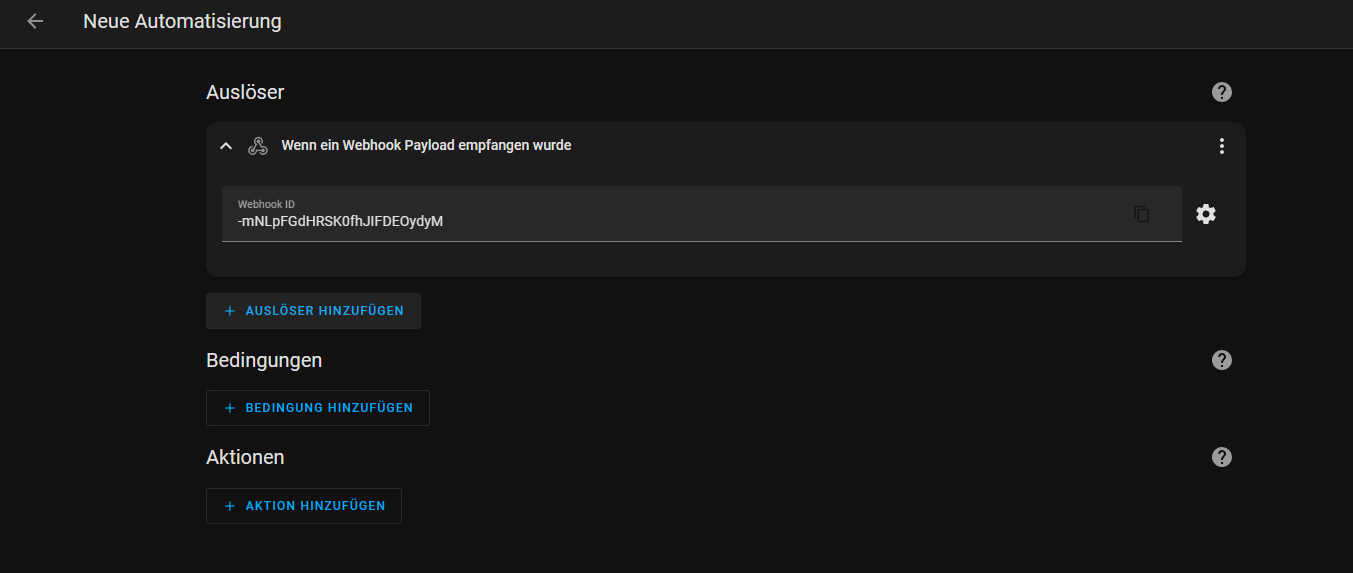
In Home Assistant ist es recht einfach, WebHooks zu definieren. Hierzu brauchen wir nur eine neue Automation erstellen und als Einstiegspunkt "Webhook" auswählen.

Jeder dieser WebHooks bekommt dann eine feste ID, mit der dieser erreicht werden kann. Bei Home Assistant werden die WebHooks immer als POST oder PUTangegeben, so dass man dort auch Daten übergeben kann. Ein GEThätte den Nachteil, dass man hier nur Daten über den Query-String mitliefern kann.
Das heißt, dass wir unseren WebHook wie folgt erreichen könnten:
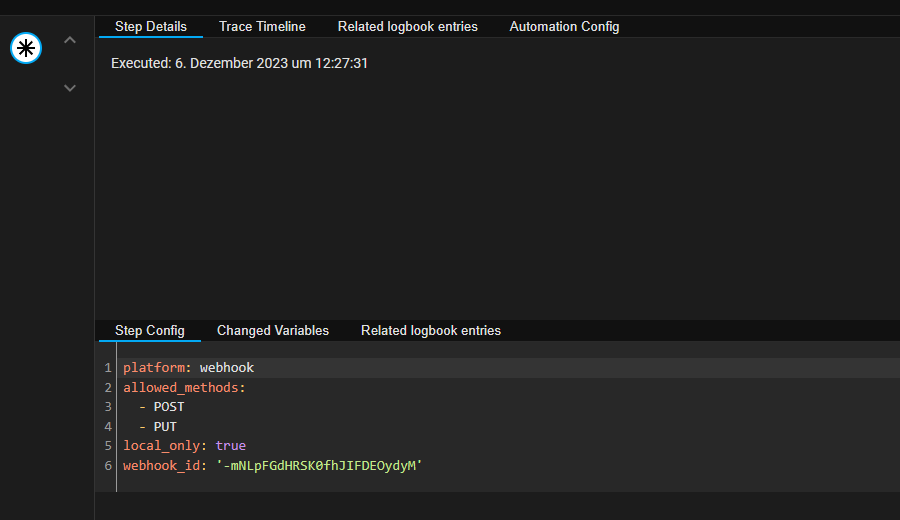
POST https://homeassistant.local/api/webhook/-mNLpFGdHRSK0fhJIFDEOydyMFeuern wir nun den Request mit cURL ab, sehen wir unseren Request in den Automationsabläufen:

Liefern wir Ihm im Bodyauch Daten als JSONmit, sehen wir auch diese:


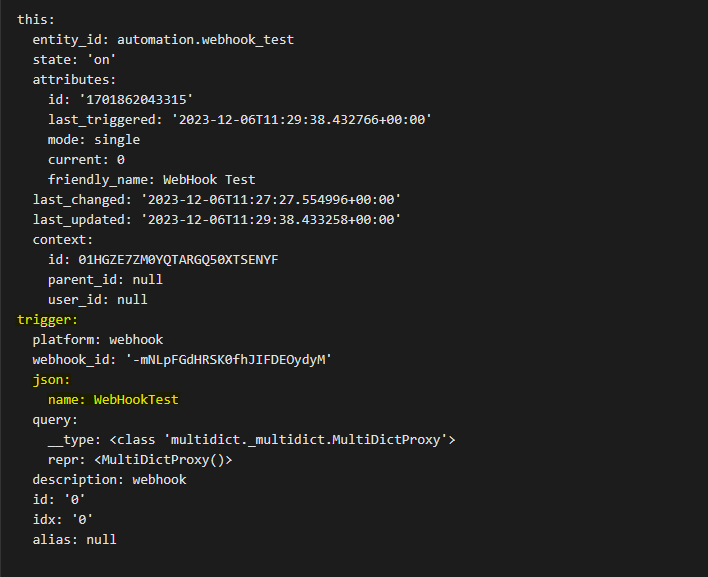
In der Automation selbst, haben wir also im Trigger unsere Daten. In einem Home Assistant-Template können wir mit {{ trigger.json }} darauf zugreifen.
Diese Daten können wir dann weiter verwenden, um z.B. eine Benachrichtigung in Home Assistant zu feuern:
service: notify.notify
data:
title: Post veröffentlicht 📑
message: "'{{ trigger.json.name }}' veröffentlicht"
Und damit wäre dein erster WebHook geschrieben und einsatzfähig.
Cheers 🤙

